Let's go ahead and style the button. For styling purposes, let's add a class of call-to-action to our go premium anchor tag:
<a class="call-to-action" href="#">Go Premium</a>
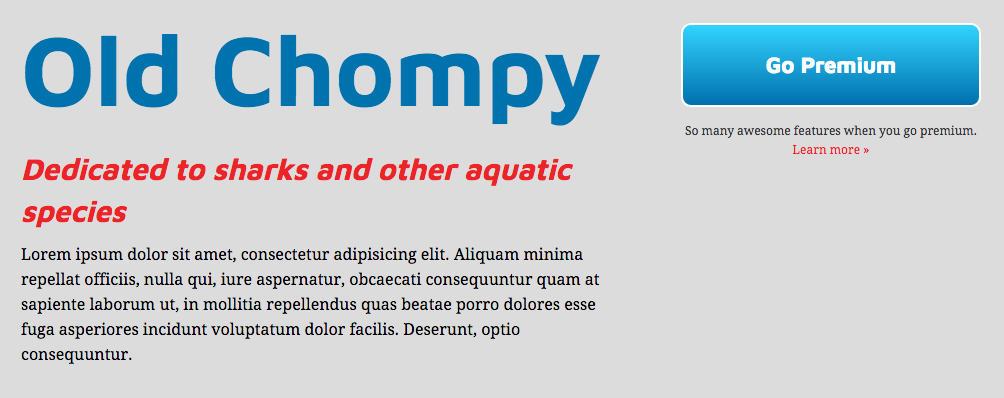
Looking quickly at the final site, this is what we were aiming for with our Go Premium button. There's a white border, white text, blue gradient, and plenty of padding around it:

The hover state removes the gradient and changes the text color and border color to blue:

Note that we won't be able to use this exact web font pictured above. We'll use a solid ...

