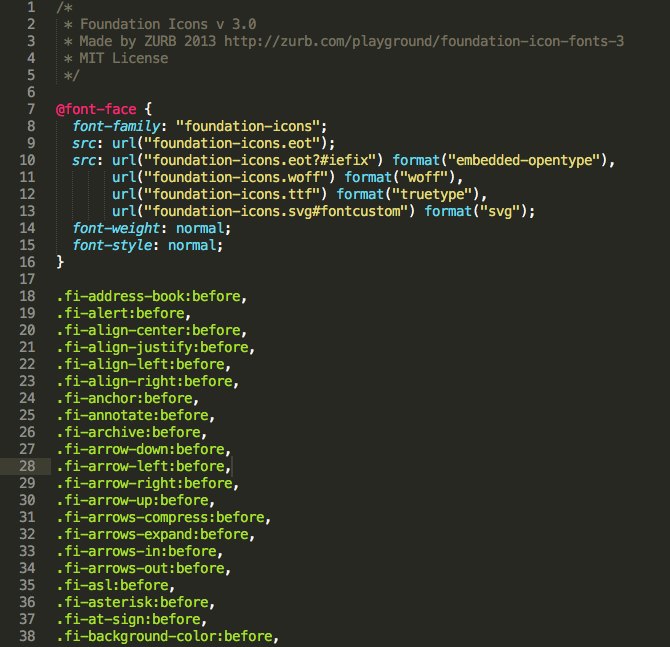
In our CSS, we can see the @font-face rule loading in different font files, just like it did with the web fonts we looked at in the second section of this chapter. Below this is the class name for every single icon font, followed by the pseudo element before:

We've learned about pseudo classes, but not pseudo elements. The pseudo elements :before and :after are basically "make believe" elements that will appear before or after the element you are calling. It's a neat way to add content using CSS. The content that it's adding is the icon that relates to the class name. So if we go down to the bottom of the ...

