Now let's look at the last-child pseudo class. Let's create a new selector:
.primary-nav > li:last-child > a { }
We'll make the example a little more obvious by setting the background color as bright pink and the color of the text as white:
.primary-nav > li:last-child > a { background-color: deeppink color: #fff;}
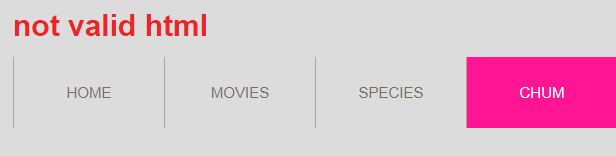
Now our last child gets those properties applied to it:

I prefer first-child because it has deeper support going back to IE7, whereas last-child support starts at IE9.

