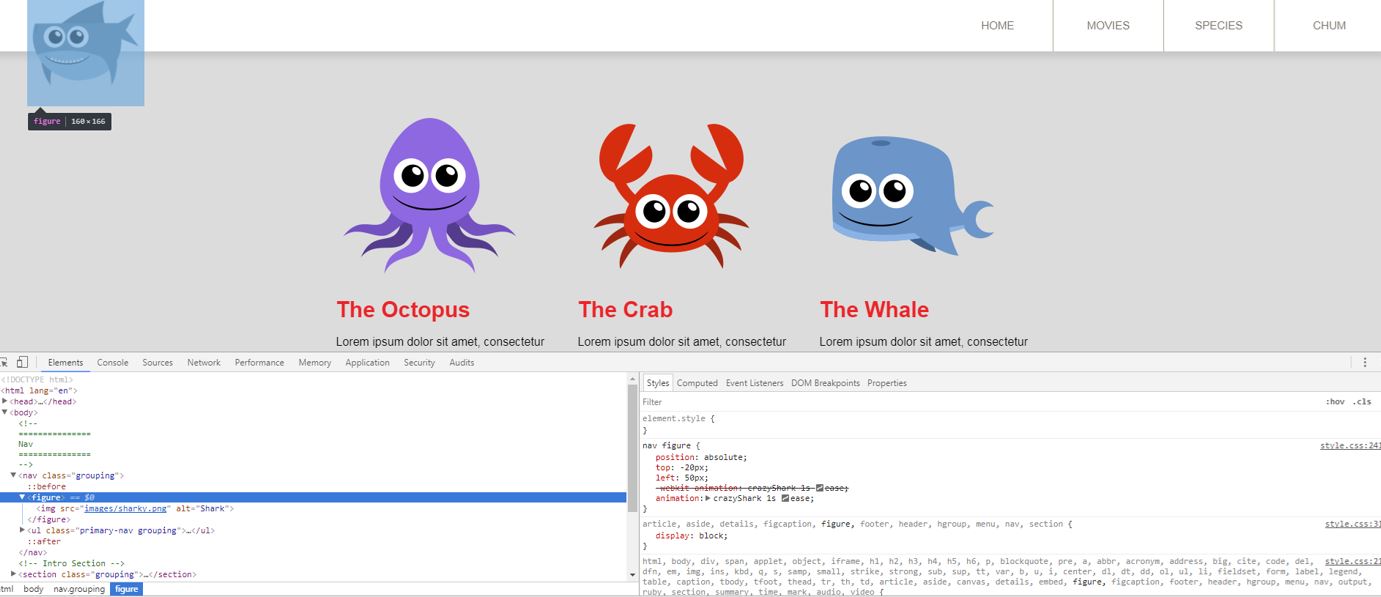
There are two reasons why the shark image is not getting smaller. Let's inspect them. We can see that the shark image does have an immediate container element – a figure tag. But that container is intentionally not fluid:

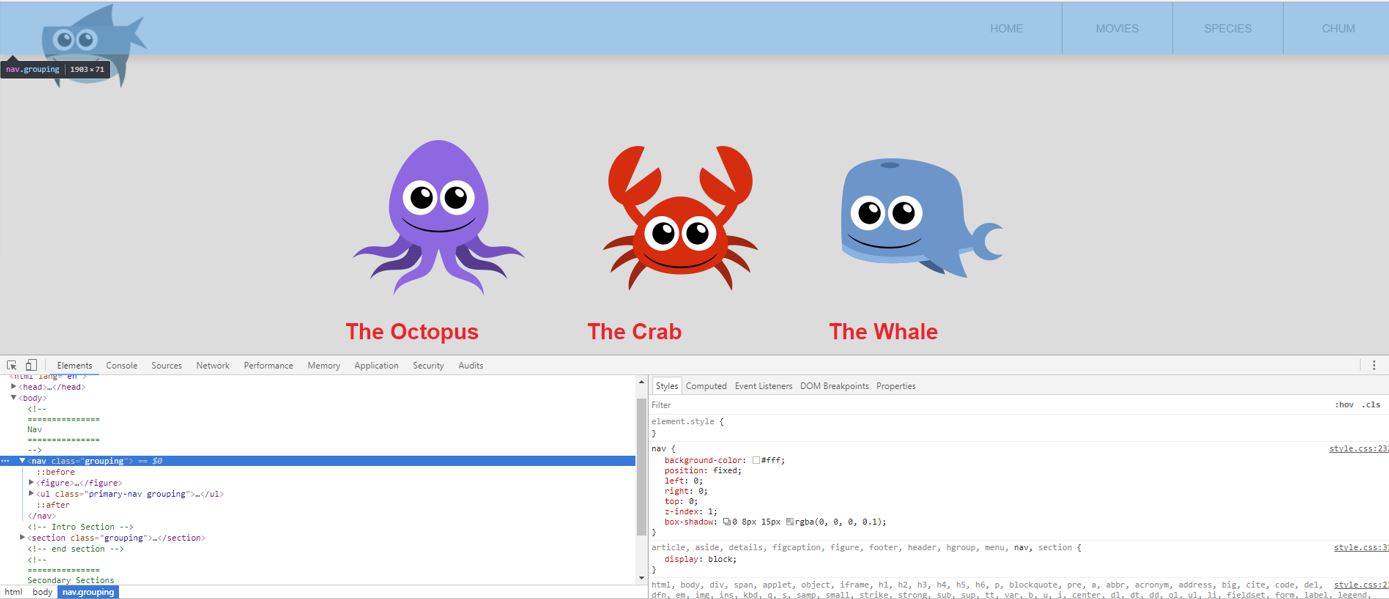
If you click on the container of the images container, the nav tag, you will see it expands to the full width of the browser, demonstrating how the container is not fluid:

If we inspect the image itself, we see that it has a width assigned to it of 160px, which will definitely stop it from being fluid:
Personally, ...

