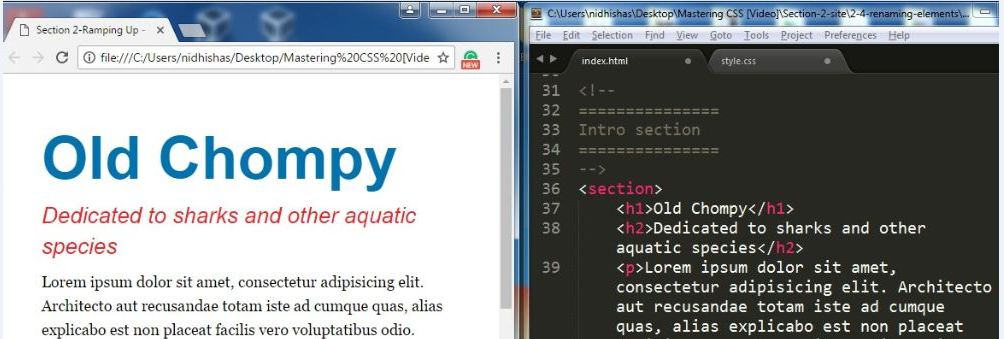
Scroll up to the top of our site, and in our HTML, go to h1:

Let's give the first h1 tag a special ID called main-site-title:
<h1 id="main-site-title">Old Chompy</h1>
With an ID, you can also use whatever name you want inside the quotes as long as it's meaningful. Switch over to the CSS and scroll down to just underneath our alt-headline class. This is where we'll add main-site-title. The main difference between writing classes and IDs is we start classes with a period and IDs with a number sign or pound sign or a hashtag (whatever you want to call it):
#main-site-title
In this case, we'll then say the color is different: deep pink

