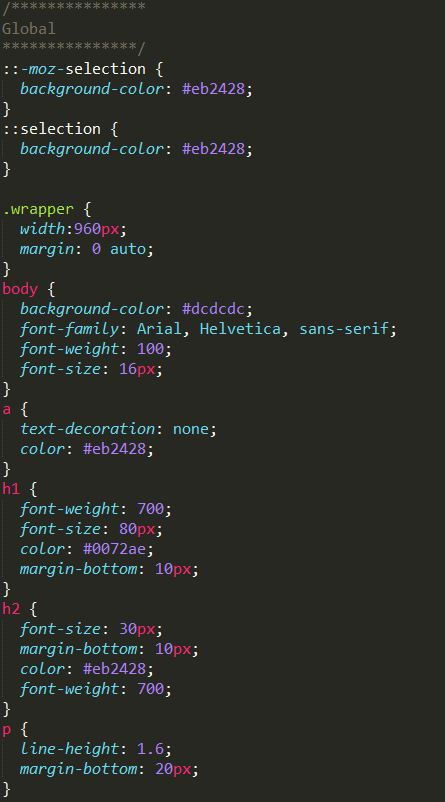
The final thing is the position of the button. It is currently on the left-hand side and it needs to sit on the right. Naturally, we could create a class called button-right that floats the buttons to the right. However, floating elements to the left or right is very common, even outside of buttons. It is preferable to keep the class names more generic, such as float right and float left. This way, we can float anything to the right or left. In my case, before the Buttons section in the CSS, I have my global styles:

Right below this global list, I'm going to copy my standard library of modular styles:
This is part of ...

