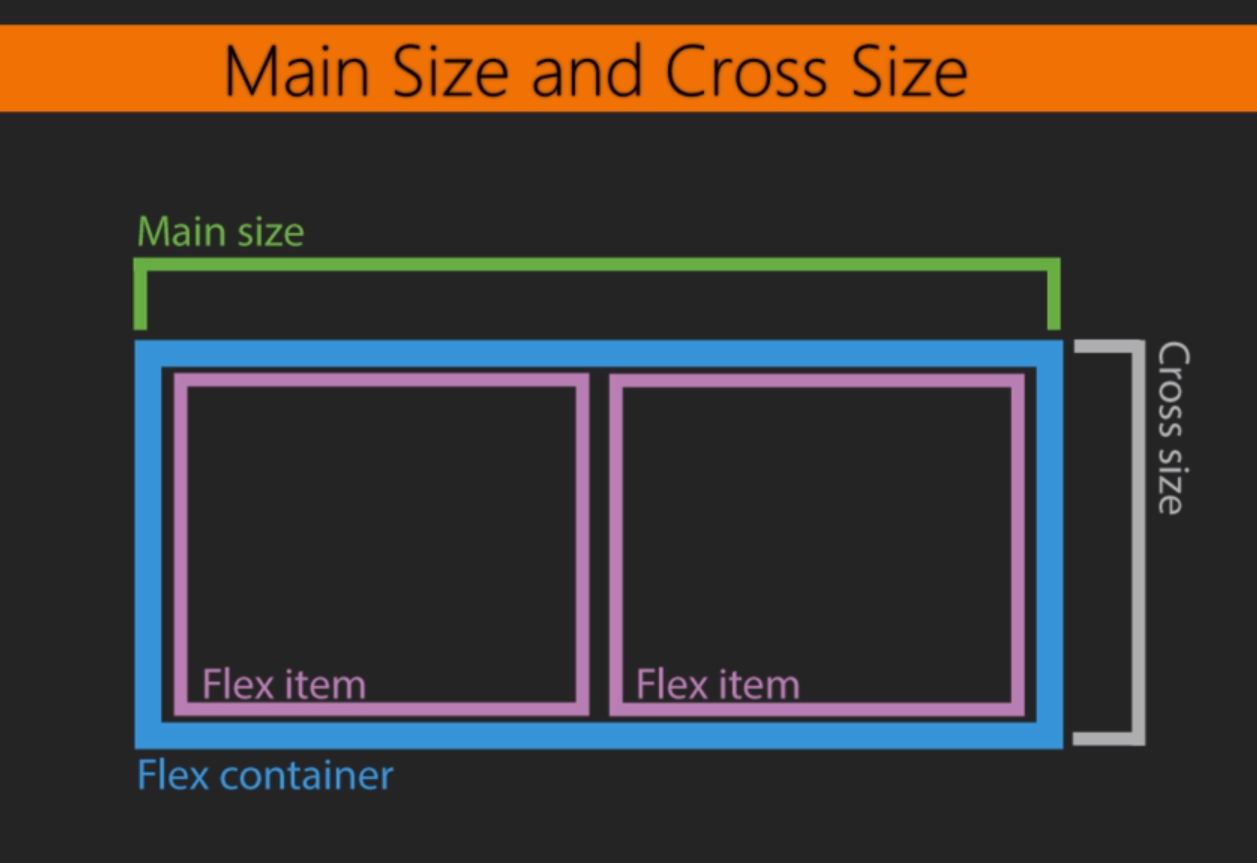
There's something called the main size and cross size, as shown here:

By default, the main size is the width and cross size is the height, but this can change if you modify the flex-direction, something we'll learn about in the next section.
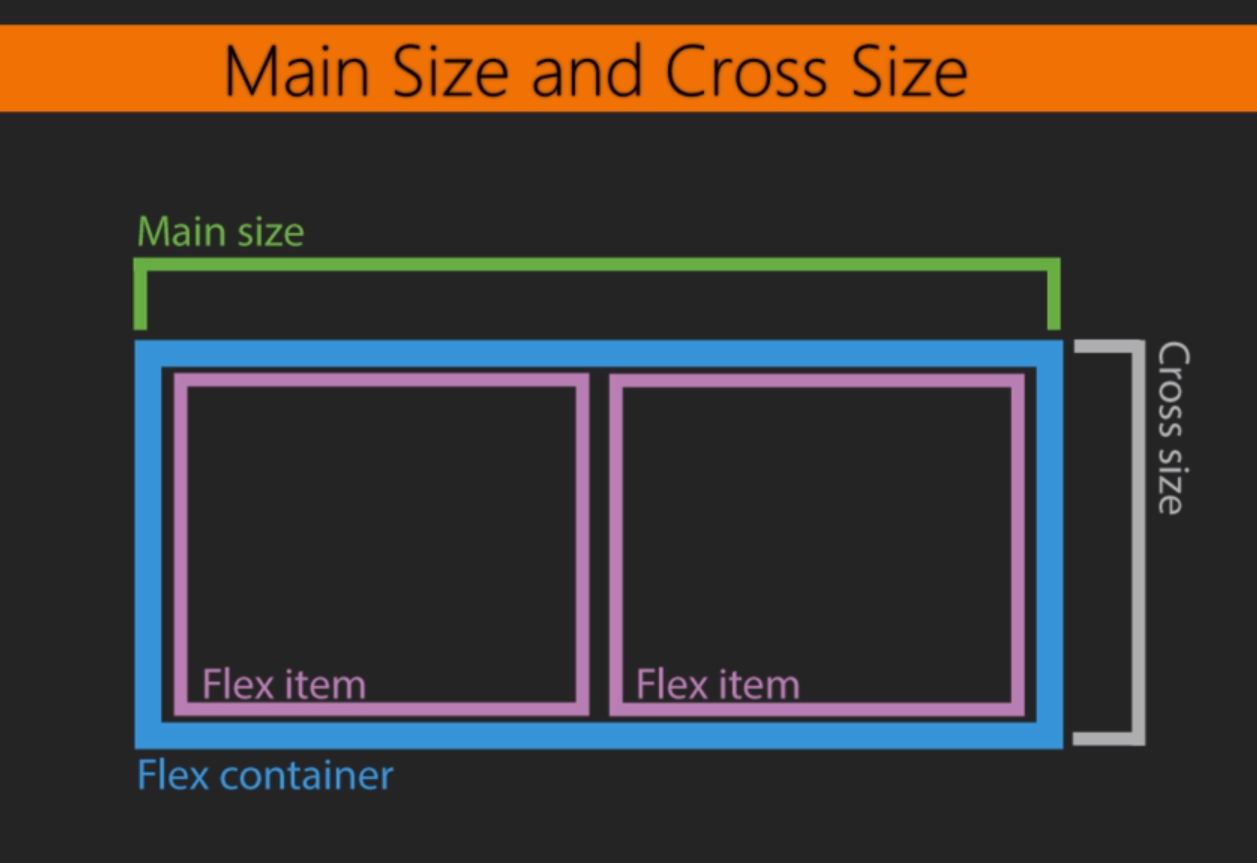
There's something called the main size and cross size, as shown here:

By default, the main size is the width and cross size is the height, but this can change if you modify the flex-direction, something we'll learn about in the next section.
Get Mastering CSS now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.
Get Mark Richards’s Software Architecture Patterns ebook to better understand how to design components—and how they should interact.

Dive in for free with a 10-day trial of the O’Reilly learning platform—then explore all the other resources our members count on to build skills and solve problems every day.
Start your free trial Become a member now