Layout
A Layout is used to define structure; its intention is to create a skeleton where other views will be placed. A common web application layout is composed of a header, a sidebar, footer, and a common area, for example. With layouts we can define regions, in a declarative way, where these elements will be placed. After the layout is rendered, we can show the views we want on those views.
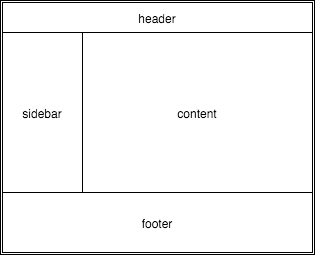
In the following figure, we can see a layout; each of these elements is a region, so other views should be created to fill the regions—for example, a HeaderView class for the header region:

Figure 2.3: A common web application layout
An implementation of this ...
Get Mastering Backbone.js now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

