25. SVG
25
SVG
(Scalable Vector Graphics)
In this chapter
Shapes in SVG
Clipping and masking
Filter effects
Styling SVGs
Interactivity and animation
SVG tools
Production tips
Responsive SVGs
SVGs (Scalable Vector Graphics) have made several guest appearances in this book, but in this chapter they finally get to be the star.
When rendered in a browser window, an SVG graphic may look like an image in any other format, but it’s what’s under the hood that makes it truly unique and versatile. First, as the name says, it is a vector format, meaning shapes within SVGs are defined by coordinates and lines, not grids of pixels. That’s what makes them scalable—they can resize infinitely without loss of quality.
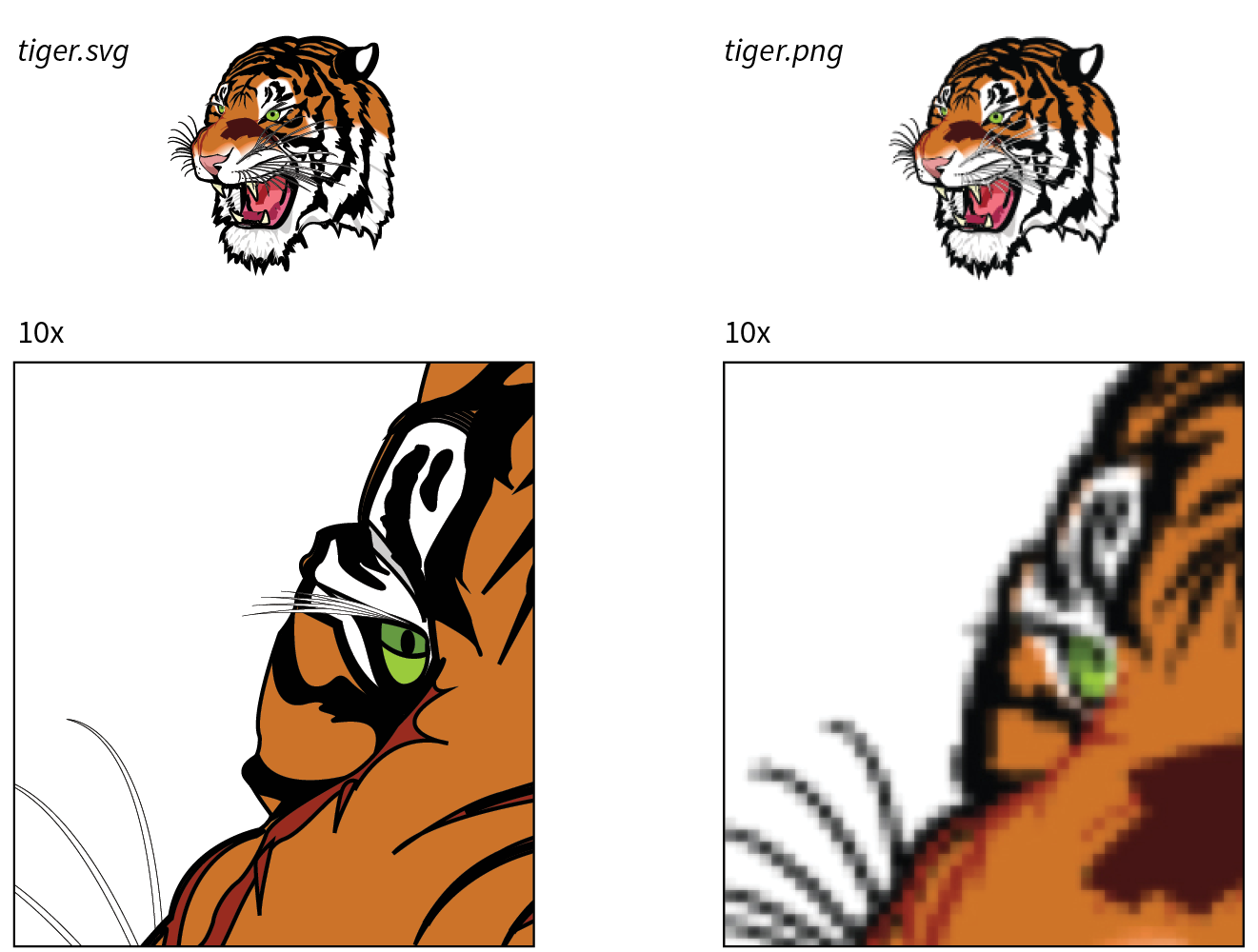
Figure 25-1 shows the same tiger image saved as an SVG and a PNG. The SVG can scale very large without any change in quality. Lines and text stay sharp, regardless of whether the image is viewed at 100 pixels or 10,000 pixels—try doing that with a bitmapped image! Now that our web pages and interfaces must work on all devices of all scales, from smartphones to high-density monitors and large-screen televisions, the ability to create a single image that looks great in all contexts is an epic win.

The vector nature of SVG makes it a good choice for icons, logos, charts, and other line drawings (Figure ...
Get Learning Web Design, 5th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

