14. Thinking Inside the Box
14
Thinking Inside the Box
In this chapter
The parts of an element box
Setting box dimensions
Padding
Borders
Outlines
Margins
Assigning display roles
Adding a drop shadow
In Chapter 11, Introducing Cascading Style Sheets I described the box model as one of the fundamental concepts of CSS. According to the box model, every element in a document generates a box to which properties such as width, height, padding, borders, and margins can be applied. You probably already have a feel for how element boxes work from adding backgrounds to elements. This chapter covers all the box-related properties, beginning with an overview of the components of an element box, and then taking on the box properties from the inside out: content dimensions, padding, borders, and margins.
The Element Box
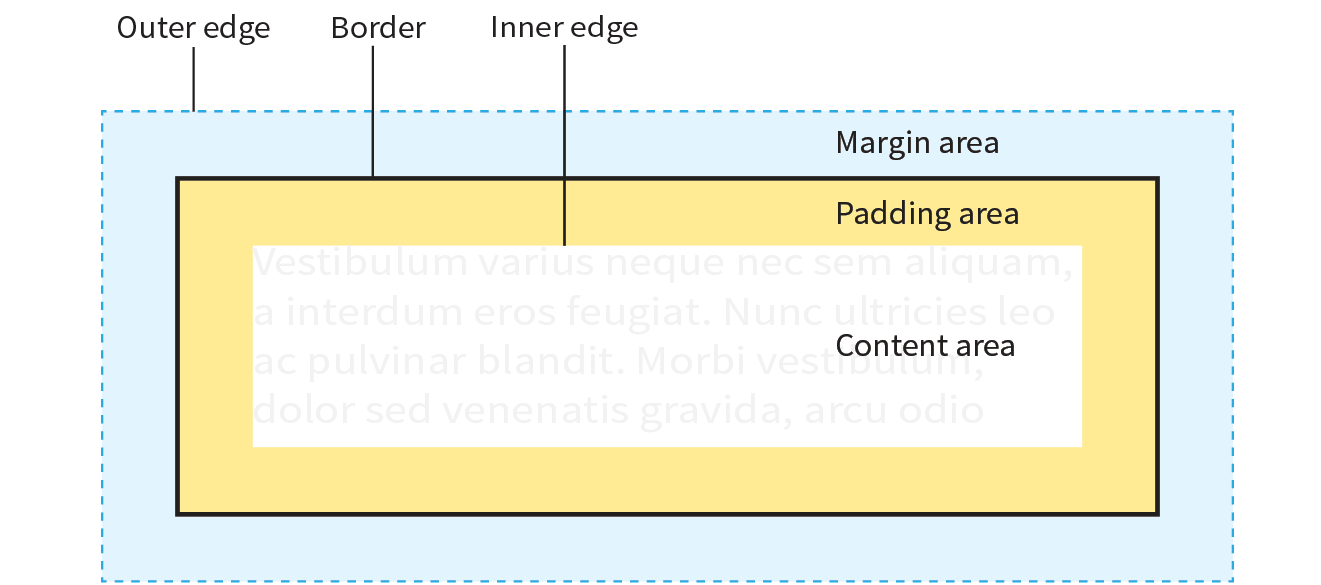
As we’ve seen, every element in a document, both block-level and inline, generates a rectangular element box. The components of an element box are diagrammed in Figure 14-1. Pay attention to the new terminology—it will be helpful in keeping things straight later in the chapter.

Content area
At the core of the element box is the content itself. In Figure 14-1, the content area is indicated by a white box.
Inner edges
The edges of the content area are referred to as the inner edges of the element ...
Get Learning Web Design, 5th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

