THREE.LatheGeometry
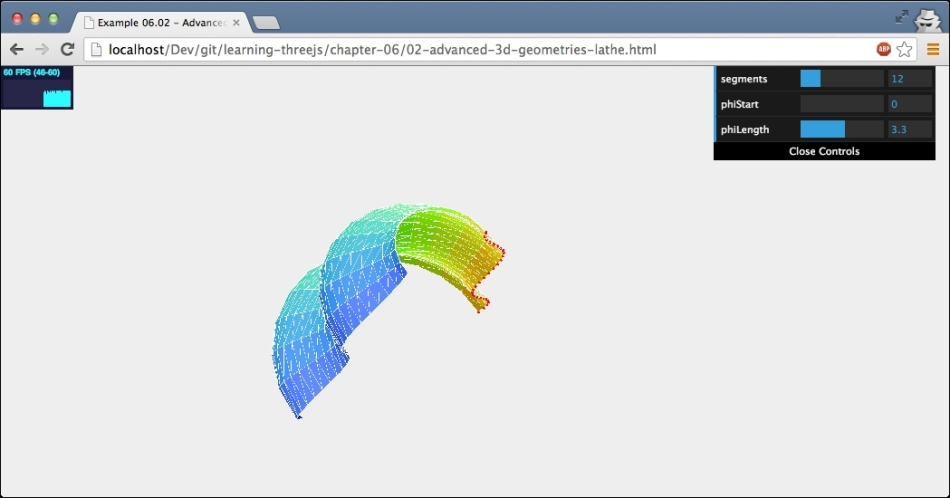
THREE.LatheGeometry allows you to create shapes from a smooth curve. This curve is defined by a number of points (also called knots) and is most often called a spline. This spline is rotated around the central z axis of the object and results in vase-like and bell-like shapes. Once again, the easiest way to understand what THREE.LatheGeometry looks like is by looking at an example. This geometry is shown in 02-advanced-3d-geometries-lathe.html. The following screenshot taken from the example shows this geometry:

In the preceding screenshot, you can see the spline as the set of small red spheres. The positions of these spheres ...
Get Learning Three.js – the JavaScript 3D Library for WebGL - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

