In this section, we will give an example of how you can add a custom Lightning Component in Flows and pass data between the Flow input and the Lightning Component, and vice versa.
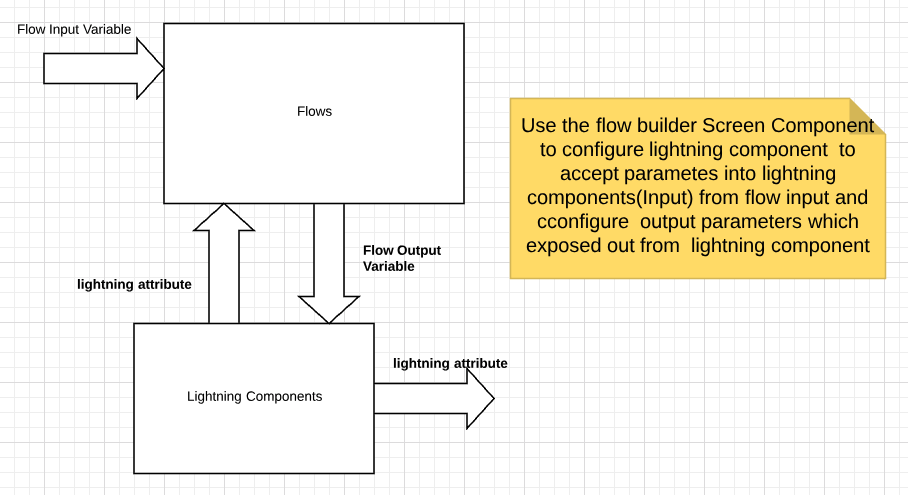
he following screenshot shows how you could pass parameters and values from Flow to a Lightning Component:

The last example covered in the previous section, Creating the lead finder app using Flow builder, had the last step for just displaying the ID of the record. How about using a lightning screen at the end of the Flow, where the user can edit more fields, based on the page layout set by the system administrator?
To achieve ...

