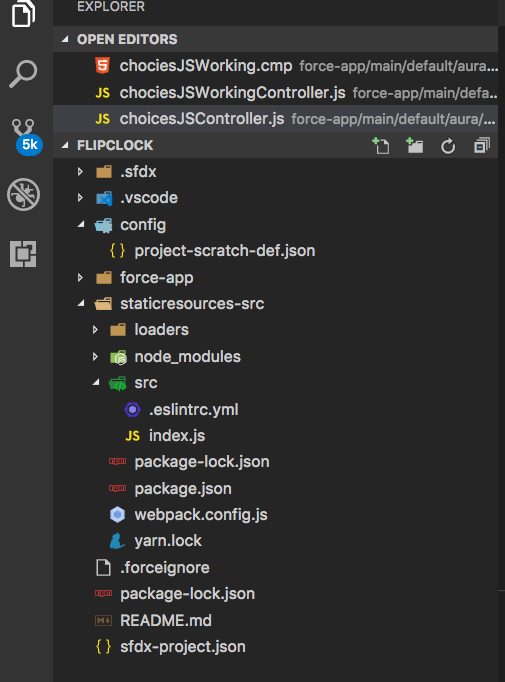
For a JS-heavy project, it is recommended to keep a separate folder in the SFDX project. Let's call this folder staticresources-src. This folder holds all JS assets, including the webpack.config.js file, package.json, the src directory for index.js, and the .eslintrc.yml file. The following screenshot shows the folder structure with a staticresources-src folder for hosting all JavaScript and JavaScript build-related files: