Style Types
There are a number of different style types, ranging from the default styles set up by your browser (and any user styles you may have applied in your browser to override its defaults), through inline or embedded styles, to external style sheets. The styles defined have a hierarchy of precedence, from low to high.
Default Styles
The styling with the lowest level of precedence is the default styling applied by a web browser. These styles are created as a fallback for when a web page doesnât have any styles defined; they are intended to be a generic set of styles that will display reasonably well in most instances.
Pre-CSS these were the only styles applied to a document, and only a handful of them could be changed by a web page (such as font face, color, and size, plus a few element sizing arguments).
User Styles
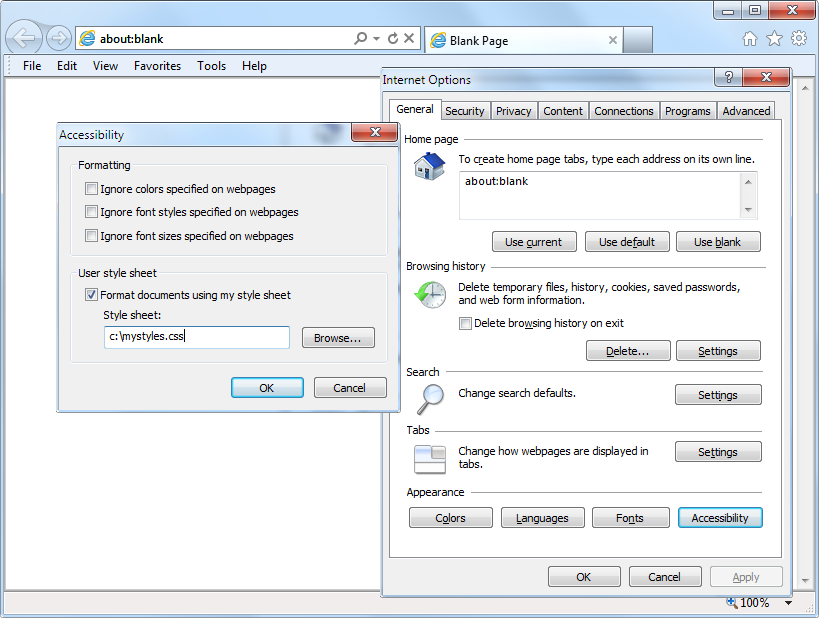
User-defined styles have the next-highest precedence; they are supported by most modern browsers but are implemented differently by each. If you would like to learn how to create your own default styles for browsing, use a search engine to enter your browser name followed by âuser stylesâ (for example, âFirefox user stylesâ or âIE user stylesâ). Figure 18-2 shows a user style sheet being applied to Microsoft Internet Explorer.

If a user style is assigned that has already been defined as a browser ...
Get Learning PHP, MySQL, JavaScript, and CSS, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

