Exercise: Pollock Plus One
In the next exercise, we take the existing Pollock app (from Chapter 6, “Working with Lists”) and add a second screen. This gives you practice in creating multiple screens and ensuring that you have a path for navigating between the two.
1. Launch Pollock from the My Project page. On the Designer screen, add another button next to the row of buttons devoted to the paint colors.
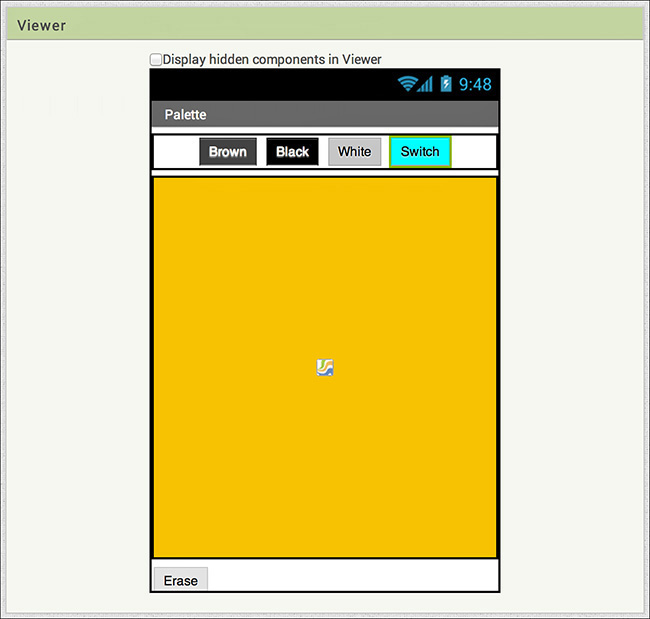
2. Rename the button to Switch in the components table. Be sure to also change the text for the button in the Properties box. Give it a different color, such as Cyan (see Figure 8.12).

Figure 8.12 The Switch button with a different color.
Get Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

