Building the scene for the menu screen
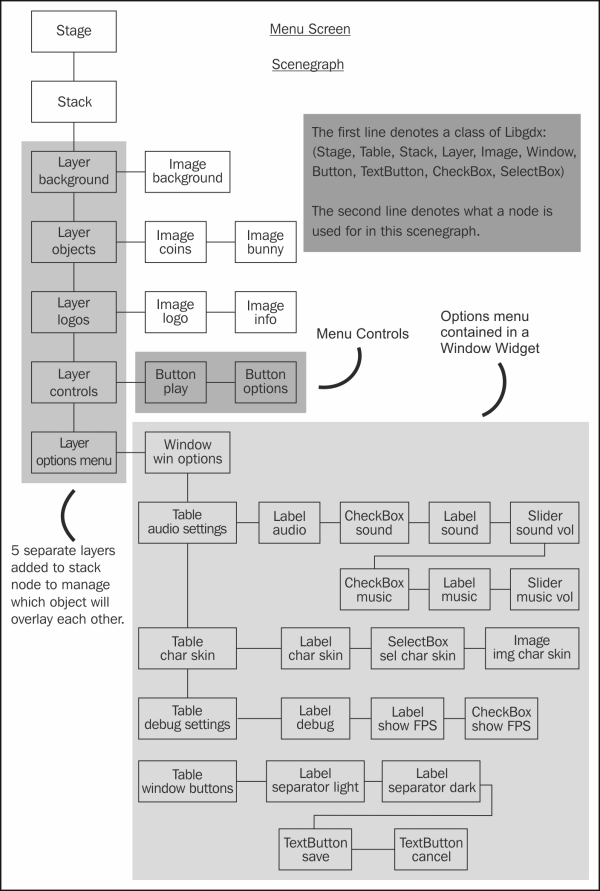
We will now begin with the actual implementation of the scene for the menu screen. First, take a look at the following diagram that shows the hierarchy of the UI scene graph that we are going to build step-by-step:

The scene graph starts with an empty Stage. Then, the first child actor added to the stage is a Stack widget. A
Stack widget allows you to add actors that can overlay other actors. We will make use of this ability to create several layers. Each layer uses a Table widget as its parent actor. Using stacked tables enables us to layout actors in an easy and logical way.
In the first step we will add the ...
Get Learning Libgdx Game Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

