Diagnosing the problem
To see the problem in the flesh, so to speak, we need to view the source code for a Bootstrap-enabled site; ironically, the main Bootstrap website has several examples, which clearly show the issue!
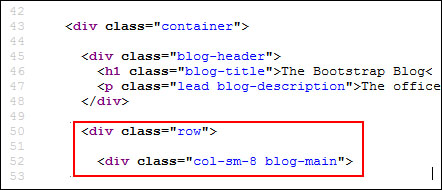
Begin by navigating to http://getbootstrap.com/examples/blog/, which is the demo site for Bootstrap's Blog Theme. Right-click anywhere on the page to select the source code as seen in the browser. If you scroll down to on or around line 42, you will see the following:

In the screenshot, lines 50 and 52 have been highlighted, which are perfect examples of nonsemantic code; the three styles that have been added all belong to Bootstrap. ...
Get Learning Less.js now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

