Designing our Category page
The Category page comprises the Header, CMS Repeater, and Footer masters. The Category Repeater item on the CMS Repeater master is used to populate the Category Product grid. Items displayed on the grid are based on results from the Faceted Filtering and Sorting of the Repeater Dataset.
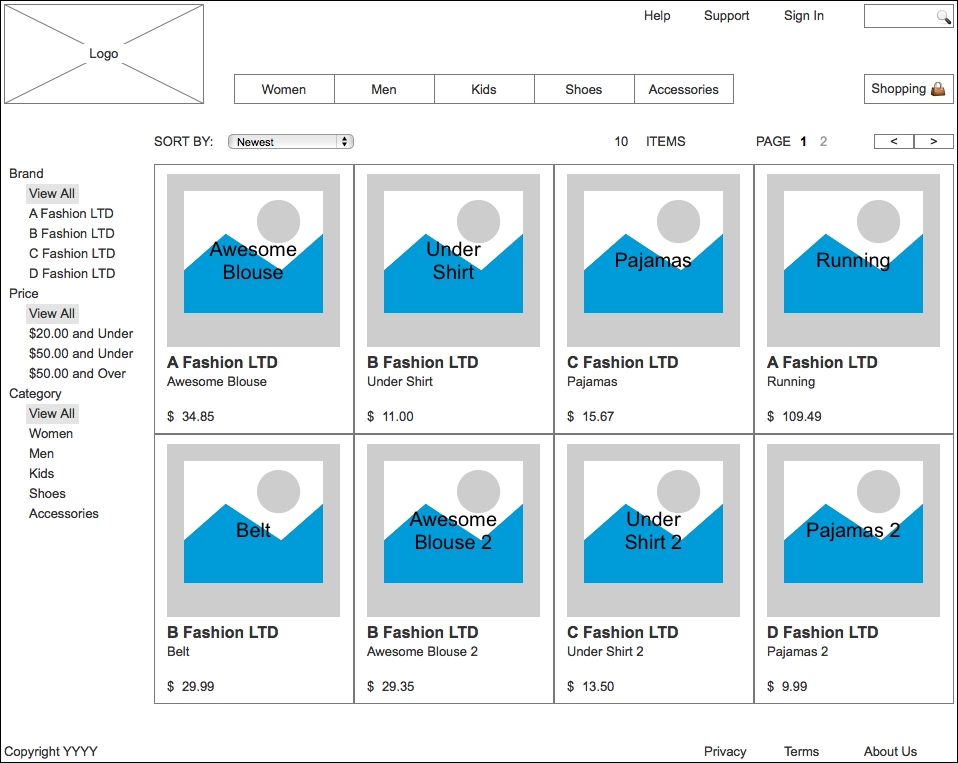
Once completed, our Category page will look like this:

To build the Category page, we will first place the Header, CMS Repeater, and Footer masters. Next, we will define the OnPageLoad interaction to initialize variables.
Creating the design and interactions for our Category page
To create the Category page, perform the following steps:
Get Learning Axure RP Interactive Prototypes now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

