Making our Sign In page
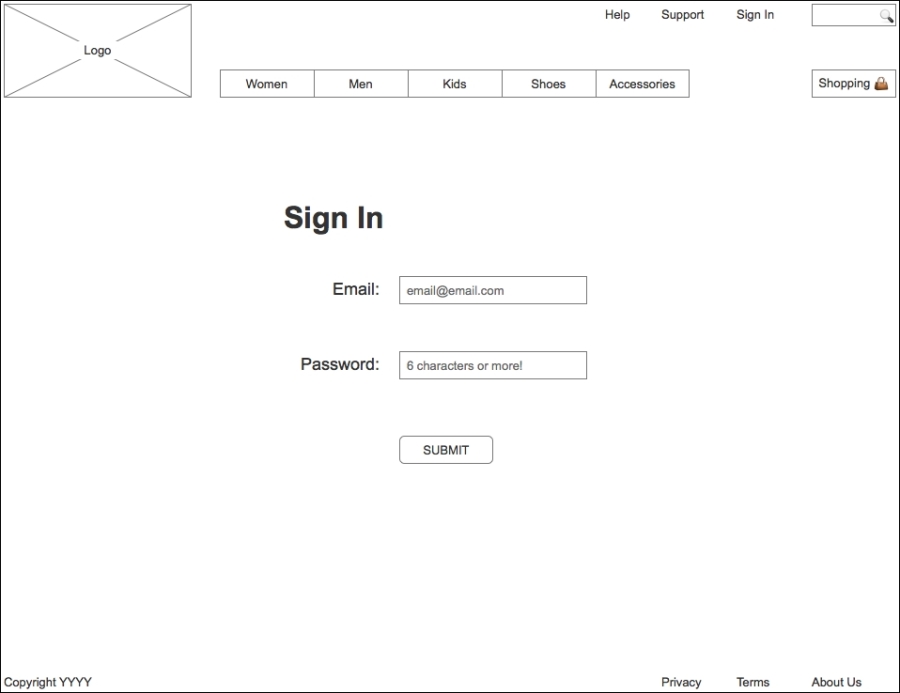
To create our Sign In page, you will use a Heading 1 widget as well as the Header, Footer, and Inline Field Validation masters. When completed, our Sign In page will look as follows:

To create the Sign In page, perform the following steps:
- In the Sitemap pane, double-click on the Sign In page to open it in the design area.
- From the Masters pane, drag the Header master and drop it at any location on the wireframe.
- From the Masters pane, drag the Footer master and place at coordinates (10,725).
- From the Widgets pane, drag the Heading 1 widget and place at coordinates (308,220).
- With the Heading 1 widget selected, type
Sign In. - In ...
Get Learning Axure RP Interactive Prototypes now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

