Designing the Confirmation page
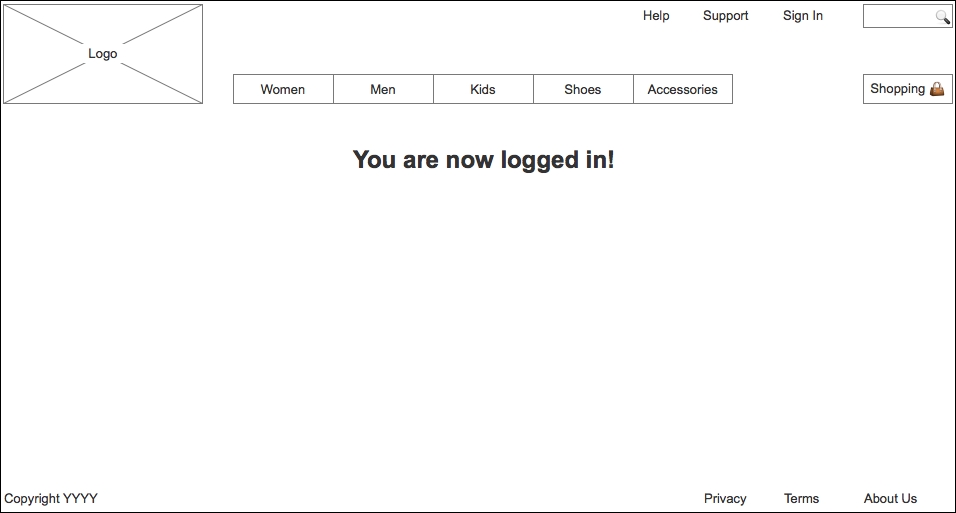
When a user logs in or creates a new account, the user lands on a Confirmation page. Our completed Confirmation page will look like this:

To create the basic Confirmation page, perform the following steps:
- In the Sitemap pane, double-click on the Confirmation page to open it in the design area.
- From the Masters pane, drag the Header master and drop at any location on the wireframe.
- From the Masters pane, drag the Footer master and place at coordinates (10,725).
- From the Widgets pane, drag the Heading 2 widget and place at coordinates (360,152). In the toolbar, click on the checkbox next to Hidden.
- With the Heading 2 widget ...
Get Learning Axure RP Interactive Prototypes now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

