Carousel
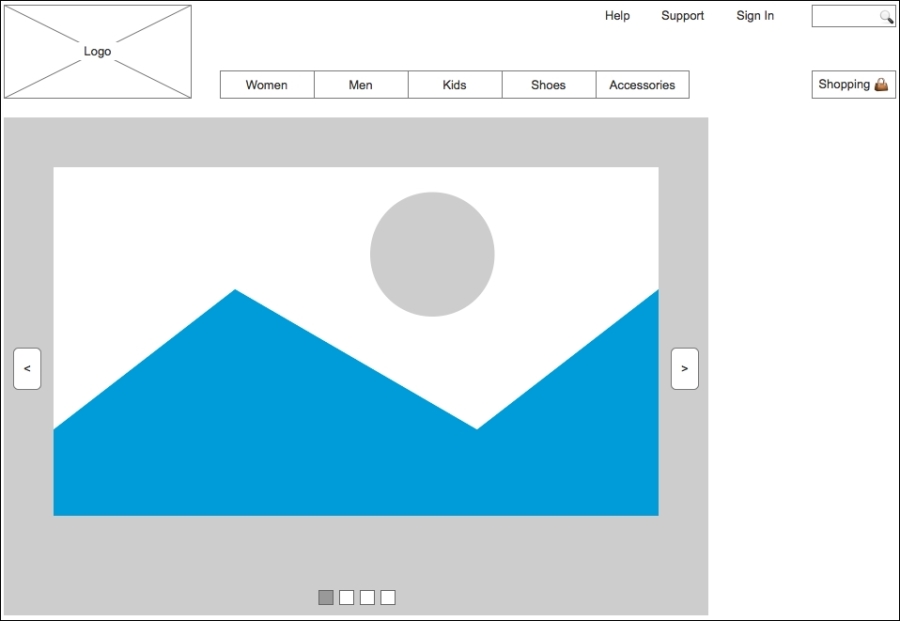
Showcasing our e-commerce website's offers and products will be an autorotating carousel. When the user clicks on the main image on the carousel or the previous or next buttons, the autorotation will stop. Once we have added the carousel, our page should look like this:

Carousel dynamic panel
To create the carousel dynamic panel and states, with the Home page opened in the design area, perform the following steps:
- In the Widgets pane, click on the Dynamic Panel widget. While holding down the mouse button, drag the Dynamic Panel widget and place it at coordinates (10,130). With the Dynamic Panel widget selected, perform the following steps: ...
Get Learning Axure RP Interactive Prototypes now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

