A count bubble is a circle with a number inside rendered at the right of the row usually showing how many items are in there on interactive rows. It can be used to show unread elements, unfinished tasks, or any other numeric information in a very simple way.
Warning
There is no limitation to a numeric value for the count bubble. However, using text is discouraged because the space available is optimized for numeric values. For text, use aside content or description.
Just use any element, such as a span tag, with a class of ui-li-count inside a list row and thatâs all.
For example:
<li><a href="inbox.html">Inbox</a>
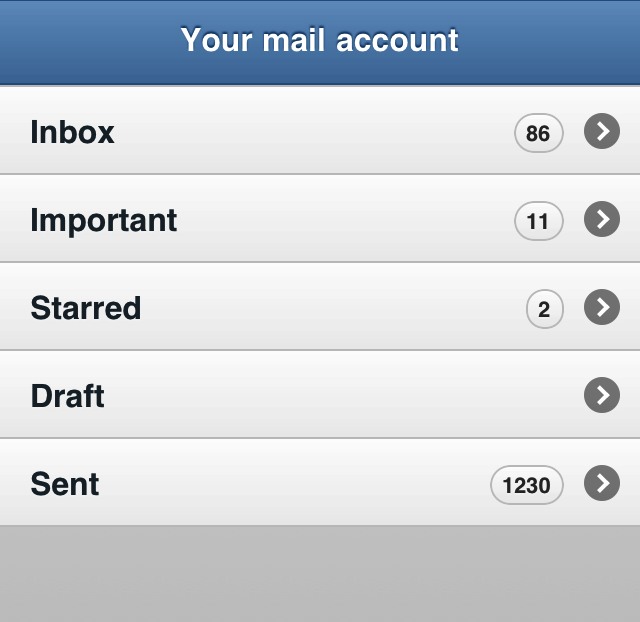
<span class="ui-li-count">86</span>In Figure 4-15 we can see how a count bubble is
rendered on an interactive list. We can define the count bubbleâs color swatch via data-count-theme on the ul element so we can
change the default white background color.
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.