Time for action – customizing the data grid
We'll pick up right where we left off with our data table. If you'd like to save your basic example, just save a copy of the file. Then follow these steps to customize the appearance of your data grid:
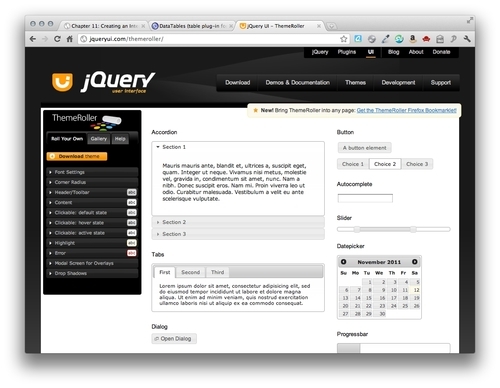
- Head over to http://jqueryui.com/themeroller where we'll take a look at the Themeroller. In the left column, you'll find the controls for selecting a predefined theme or creating a custom theme, and the wide right column contains samples of several different types of widgets.

- Click on the Gallery tab in the left column, and you'll see that you have dozens of choices of pre-built Themeroller themes to choose ...
Get jQuery for Designers Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

