Carousel slideshow
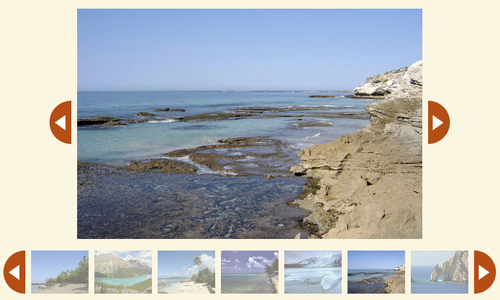
Now that we've learned how to set up external controls that control the carousel, let's take things the other way as well, and set up our carousel to control a slideshow. In this section, we'll be creating a simple crossfade slideshow that's controlled by a carousel of thumbnail images. The following is a sample of what we'll be creating:

Clicking on any of the thumbnails inside the carousel will load up the large version of that image in the slideshow area. I've also provided next and previous buttons near the slideshow that allow the site visitor to advance one photo at a time through the slideshow without having to click individual ...
Get jQuery for Designers Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

