Simple tabs
If we have a large amount of information to present that might not be relevant to all site visitors, we can compress the amount of space the information takes by hiding selected bits of information until the site visitor requests it. One of the most common ways of making all the information available but hidden until requested is tabs. Tabs echo the real-world example of a tabbed notebook or labeled folders in a filing cabinet and are easy for site visitors to understand. And believe it or not, they're also easy to implement with jQuery.
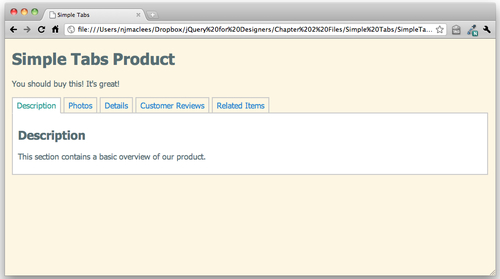
Here's an idea of what our page will look like after we've created our tabs:

Get jQuery for Designers Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

