Animated skewing
Just like with the rotate() function, we can animate a skew() transform for creating attractive special effects. In this example, we'll use the matrix() function for all browsers, not just IE, in order to apply several transforms to an element at once.
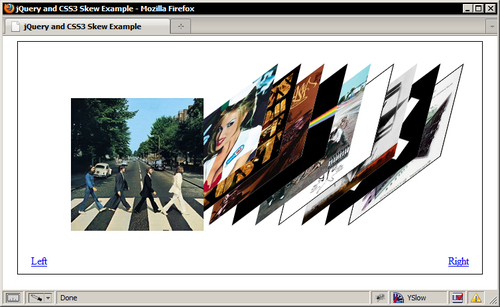
The context of this example will be a cover-flow style widget that displays images one after the other by animating the images' skew. The user will be able to cycle back and forth through the images using links:

The previous screenshot shows how the finished widget will appear.
Get jQuery 1.4 Animation Techniques Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

