Appendix E. JSON
Farewell: the leisure and the fearful time Cuts off the ceremonious vows of love And ample interchange of sweet discourse, Which so long sunder'd friends should dwell upon: God give us leisure for these rites of love! Once more, adieu: be valiant, and speed well!
JavaScript Object Notation (JSON) is a lightweight data interchange format. It is based on JavaScript's object literal notation, one of JavaScript's best parts. Even though it is a subset of JavaScript, it is language independent. It can be used to exchange data between programs written in all modern programming languages. It is a text format, so it is readable by humans and machines. It is easy to implement and easy to use. There is a lot of material about JSON at http://www.JSON.org/.
JSON Syntax
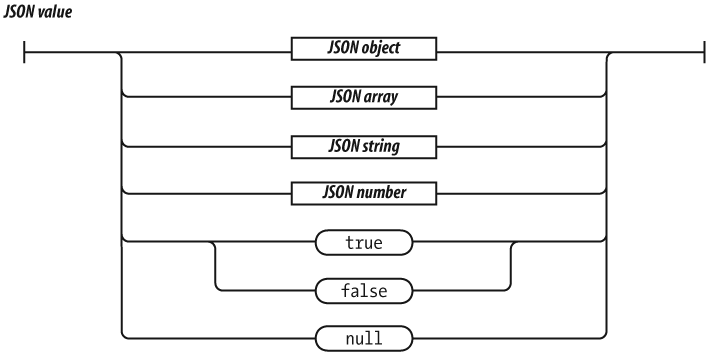
JSON has six kinds of values: objects, arrays, strings, numbers, booleans
(true and false), and the special value null. Whitespace (spaces, tabs, carriage returns, and newline characters)
may be inserted before or after any value. This can make JSON texts easier for
humans to read. Whitespace may be omitted to reduce transmission or storage
costs.

A JSON object is an unordered container of name/value pairs. A name can be any string. A value can be any JSON value, including arrays and objects. JSON objects can be nested to any depth, but generally it is most effective ...
Get JavaScript: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

