
28 Kapitel 1
Die JavaScript-Konsole benutzen
Die Konsole öffnen
Jeder Browser hat seine eigene Implementierung der Konsole, und um es noch ein
bisschen schwieriger zu machen, ändert sich diese noch dazu recht häufig – zwar
nicht im großen Stil, aber so, dass das hier Gezeigte möglicherweise bei Ihnen etwas
anders aussieht.
Hier zeigen wir Ihnen, wie Sie mit Google Chrome (Version 34) für den Mac auf
die Konsole zugreifen können. Für die anderen größeren Browser finden Sie diese
Informationen unter http://wickedlysmart.com/hfjsconsole. Sobald Sie die Konsole
des Browsers verstanden haben, ist es relativ einfach, auch die anderen Browser zu
nutzen. Probieren Sie das ruhig einmal – schon allein, um sich mit der Materie ein
wenig vertraut zu machen.
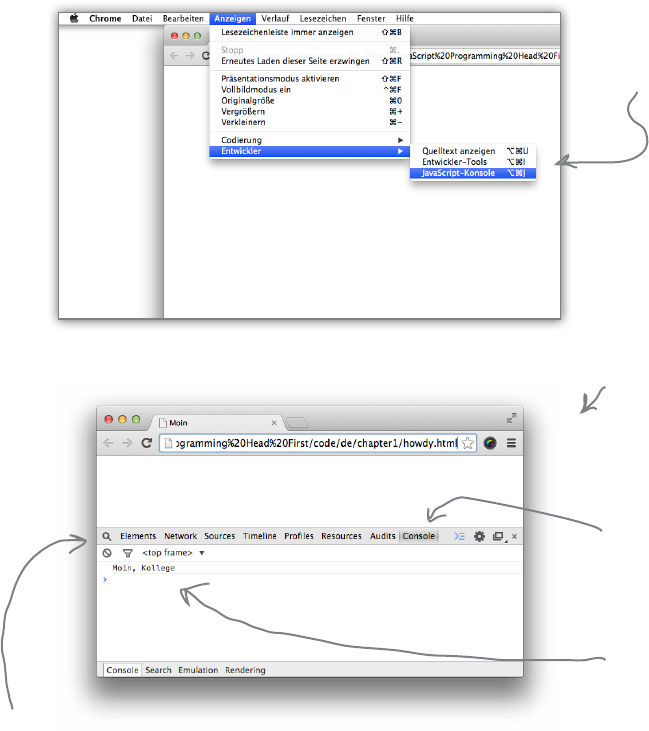
Um auf dem Mac auf die Konsole von
Chrome zuzugreifen, benutzen Sie
das Menü Anzeigen > Entwickler >
JavaScript-Konsole.
Standardmäßig erscheint
die Konsole im unteren Teil
des Browserfensters.
Stellen Sie sicher, dass die
Registerkarte »Console«
ausgewählt ist.
Hier werden die Nachrichten,
die Sie an console.log übergeben,
anzeigt.
Die anderen Register sind im Moment nicht so wichtig. Sie sind auch nützlich,
aber wir wollen uns zunächst auf die Registerkarte Console konzentrieren, in
der die console.log-Meldungen aus Ihrem Code angezeigt werden.
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

