
404 Kapitel 9
Die Event-Warteschlange
Eine Seite wurde geladen.
Ein Benutzer hat geklickt.
Ein Timer ist abgelaufen.
Ein Formular wurde abgeschickt.
Der Benutzer hat geklickt.
Der Benutzer hat schon wieder geklickt.
Ein Timer ist abgelaufen.
Ankommende Netzwerkdaten.
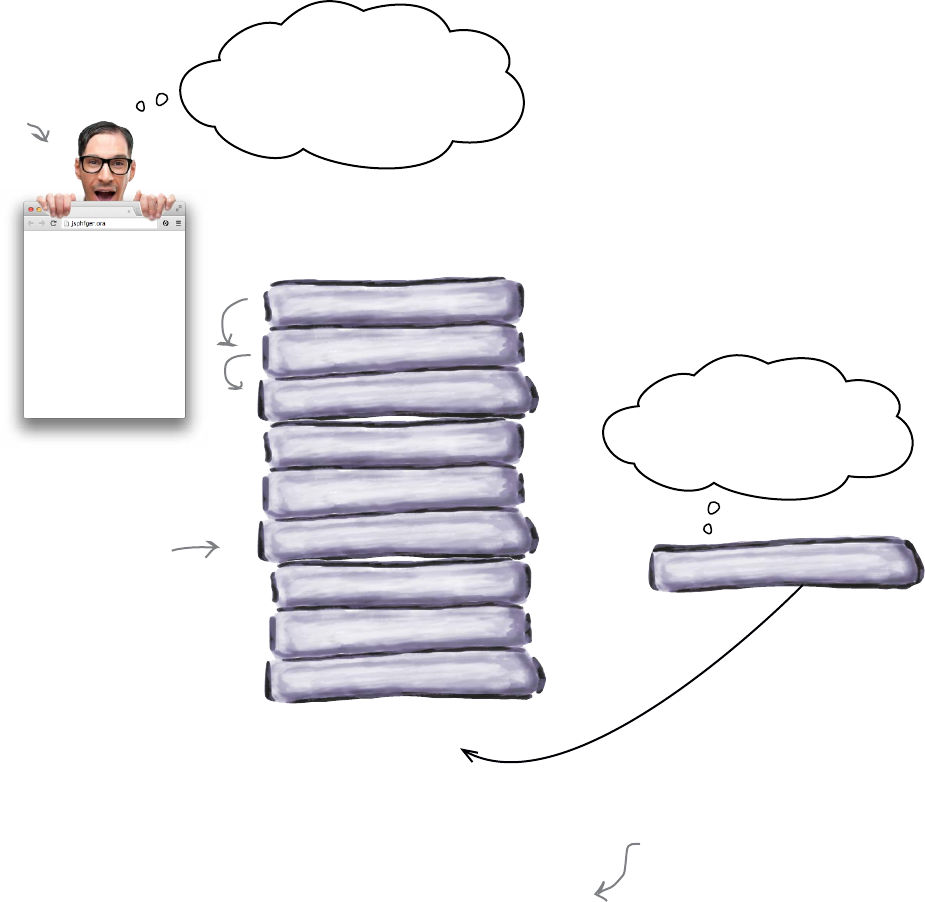
Event-Warteschlange
Sie wissen bereits, dass der Browser eine Warteschlange für die Events
verwaltet. Im Hintergrund holt sich der Browser ständig das nächste
Event und ruft dafür gegebenenfalls den passenden Event-Handler
auf.
Events und ihre Warteschlange
Sie müssen wissen, dass der Browser diese Events der Reihe nach abarbei-
tet. Daher sollten Sie Ihre Handler so kurz und effizient wie möglich halten.
Ansonsten ist die Warteschlange irgendwann mit Events gefüllt, und der
Browser ist nur noch damit beschäftigt, sie abzuarbeiten. Dabei kann es
leicht passieren, dass Ihre App langsam wird oder gar nicht mehr reagiert.
Noch ein Userklick.
Achtung! Ich arbeite diese
Events nacheinander ab. Gibt es
einen Handler, rufe ich ihn auf.
Aufgepasst, es kommt ein
neues Event rein. Der Benutzer
hat schon wieder ein Element
angeklickt.
Der Browser arbeitet
die Events in der
Warteschlange in der
Reihenfolge ihres
Eingangs ab.
Wenn etwas schiefgeht, läuft das
Skript für die Dialogbox zu langsam,
und der Browser gibt auf.
Der Browser.
Ein Formular wurde abgeschickt.

Sie sind hier � 405
Asynchron programmieren
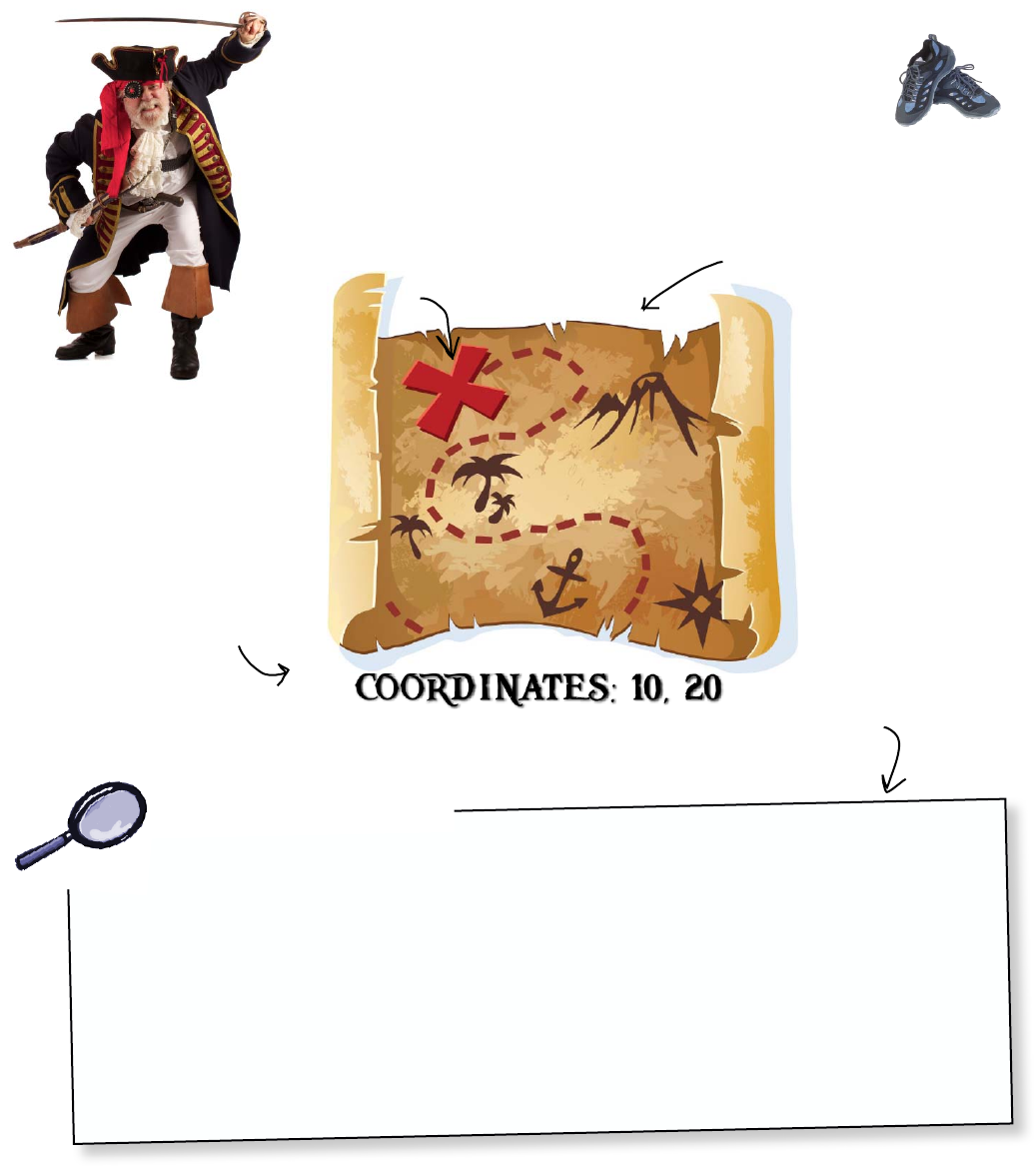
Hier ist die Karte.
Das X zeigt, wo der
Schatz vergraben ist.
Ihr Code zeigt die
Koordinaten unter
der Karte an.
Wenn der Code fertig ist,
bewegen Sie Ihre Maus über das
X, um sich die Koordinaten des
Schatzes anzeigen zu lassen.
Ahoi! Sie haben eine Schatzkarte bekommen, und wir brauchen Ihre Hilfe, um
die Koordinaten des Schatzes herauszubekommen. Hierfür müssen Sie etwas
Code schreiben, der die Koordinaten in der Seite anzeigt, wenn Sie die Maus
über die Karte bewegen. Einen Teil des Codes haben wir auf der folgenden
Seite, aber ohne Ihre Hilfe bekommen wir ihn nicht fertig.
PS: Diese Übung
sollten Sie auf jeden
Fall machen, denn die
Piraten wäre nicht
sehr erfreut, wenn
Sie die Koordinaten
nicht herausfänden!
Oh, um den Code
fertigzustellen,
brauchen Sie
vermutlich das hier:
clientX, clientY: Gibt die x- und y-Position des Mauszeigers in Pixeln bezogen auf die linke Seite (x) und die
Oberseite (y) des Browserfensters an.
screenX, screenY: Gibt die x- und y-Position des Mauszeigers in Pixeln bezogen auf die linke Seite (x) und die
Oberseite (y) des Bildschirms des Benutzers an.
pageX, pageY: Gibt die x- und y-Position des Mauszeigers in Pixeln bezogen auf die linke Seite (x) und die
Oberseite (y) der gesamten Seite an.
Das mousemove-Event
Das mousemove-Event teilt dem Handler mit, wann der Mauszeiger über ein bestimmtes Element bewegt
wurde. Um darauf zu reagieren, weisen Sie der Eigenschaft onmousemove einen passenden Handler zu.
Danach erhalten Sie ein Event-Objekt mit den folgenden Eigenschaften:
Übung

406 Kapitel 9
Übung für das mousemove-Event
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Schatzkarte</title>
<script>
window.onload = init;
function init() {
var map = document.getElementById("map");
________________________________________
}
function showCoords(eventObj) {
var map = document.getElementById("coords");
__________________________
__________________________
map.innerHTML = "Koordinaten: " + x + ", " + y;
}
</script>
</head>
<body>
<img id="map" src="map.jpg">
<p id="coords">Bewegen Sie die Maus über die Karte, um die
Koordinaten zu finden.</p>
</body>
</html>
Beim Klabautermann! Unten sehen Sie den Code. Bisher enthält
die Seite die Schatzkarte und einen Absatz (<p>), in dem die
Koordinaten angezeigt werden sollen. Ihr Job ist es, den Event-Code
zum Laufen zu kriegen. Schließlich wollen wir Sie ja nicht kielholen
müssen … har har …
Hier wird der Handler eingerichtet.
Hier holen wir uns die Koordinaten.
Wenn Sie damit fertig sind, übertragen Sie
Ihren Code in eine richtige Webseite, laden
diese und schreiben Ihre Koordinaten hier hin.
____________________________________
Übung
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

