
Sie sind hier � 319
Die Einzelteile zusammenfügen
Ein Schritt zurück … zu HTML und CSS
Für eine moderne interaktive Webseite, oder App, brauchen Sie
drei Technologien: HTML, CSS und JavaScript. Das Mantra
kennen Sie ja schon: »HTML für die Struktur, CSS für die
Gestaltung und JavaScript für das Verhalten.« Aber anstatt die
Worte nur zu wiederholen, wollen wir sie in diesem Kapitel
komplett verinnerlichen. Wir beginnen mit HTML und CSS.
Das erste Ziel besteht darin, das Aussehen des Spielfelds auf
der vorigen Seite nachzubauen. Dabei wollen wir es nicht
einfach reproduzieren, sondern es wirklich implementieren, um die
Struktur in JavaScript verwenden zu können, Benutzereingaben
entgegenzunehmen, Treffer und Fehlversuche anzuzeigen und
Meldungen auf der Seite auszugeben.
Damit das funktioniert, verwenden wir ein Hintergrundbild, das
unser Raster in Form eines Radarschirms bereitstellt. Darüber
legen wir eine HTML-Tabelle, in der wir Dinge platzieren
können (z. B. Schiffe). Außerdem benutzen wir ein HTML-
Formular, um Benutzereingaben entgegenzunehmen.
board.jpg
ship.png
miss.png
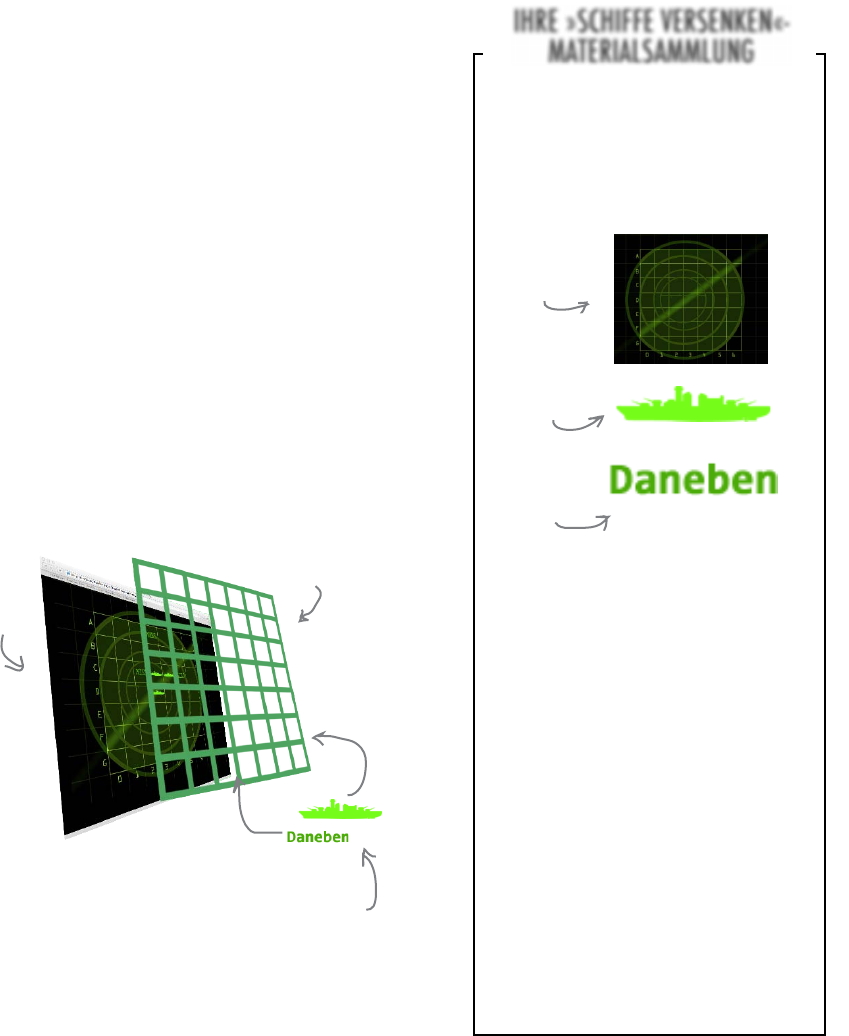
Zum MATERIAL gehören:
Die Materialsammlung umfasst drei
Grafiken: »board.jpg« enthält das
Spielfeld und das Raster, »ship.
png« ist ein kleines Schiff, das auf
dem Spielfeld platziert wird (dies ist
ein PNG-Bild mit Transparenzen,
das sich nahtlos in den Hintergrund
einfügt), und schließlich »miss.
png«, das ebenfalls auf dem Spiel-
feld platziert werden soll. Wie im
echten Spiel wird das Schiff in der
entsprechenden Tabellenzelle ange-
zeigt, wenn wir einen Treffer haben.
Ging der »Schuss daneben«, wird
das Wort »Daneben« angezeigt (in
»miss.png«).
Ihre »SchIffe verSenken«-
MaterIalSaMMlung
Ihre »SchIffe verSenken«-
MaterIalSaMMlung
Über das Raster
legen wir eine
HTML-Tabelle.
Im Hintergrund
der Seite
platzieren wir
ein Bild, das
unser Spielraster
darstellt.
Alles, was Sie für das Spiel brauchen,
finden Sie unter: http://examples.
oreilly.de/german_examples/
hfjavascriptprogger/Beispielcode.zip
Hier sind die nötigen Werkzeuge
für die neue Version von »Schiffe
versenken«.
In den Tabellenzellen können wir nach
Bedarf Grafiken für das Schiff
oder Fehlversuche platzieren.
Dann wollen wir das Spiel mal bauen. Zunächst gehen wir
einen Schritt zurück und beschäftigen uns für ein paar Seiten
mit den nötigen Details zu HTML und CSS. Sobald wir das
geschafft haben, geht es mit JavaScript weiter.
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

