
318 Kapitel 8
Das echte »Schiffe versenken«-Spiel bauen
Sie können stolz sein. In Kapitel 2 haben Sie ohne große Vorkenntnisse eine nette kleine
Version des »Schiffe versenken«-Spiels gebaut. Aber mal ehrlich: Ein richtiges Spiel war
das nicht. Es funktionierte und war spielbar, aber um Ihren Freunden zu imponieren
oder die erste Runde Risikokapital einzusammeln, reichte es nicht. Um richtig zu
beeindrucken, brauchen Sie ein visuelles Spielfeld, coole Schlachtschiffgrafiken und die
Möglichkeit, Spielzüge direkt im Spiel (anstatt in eine simple Dialogbox) einzugeben.
Außerdem werden Sie die vorige Version so aktualisieren wollen, dass alle drei Schiffe
unterstützt werden.
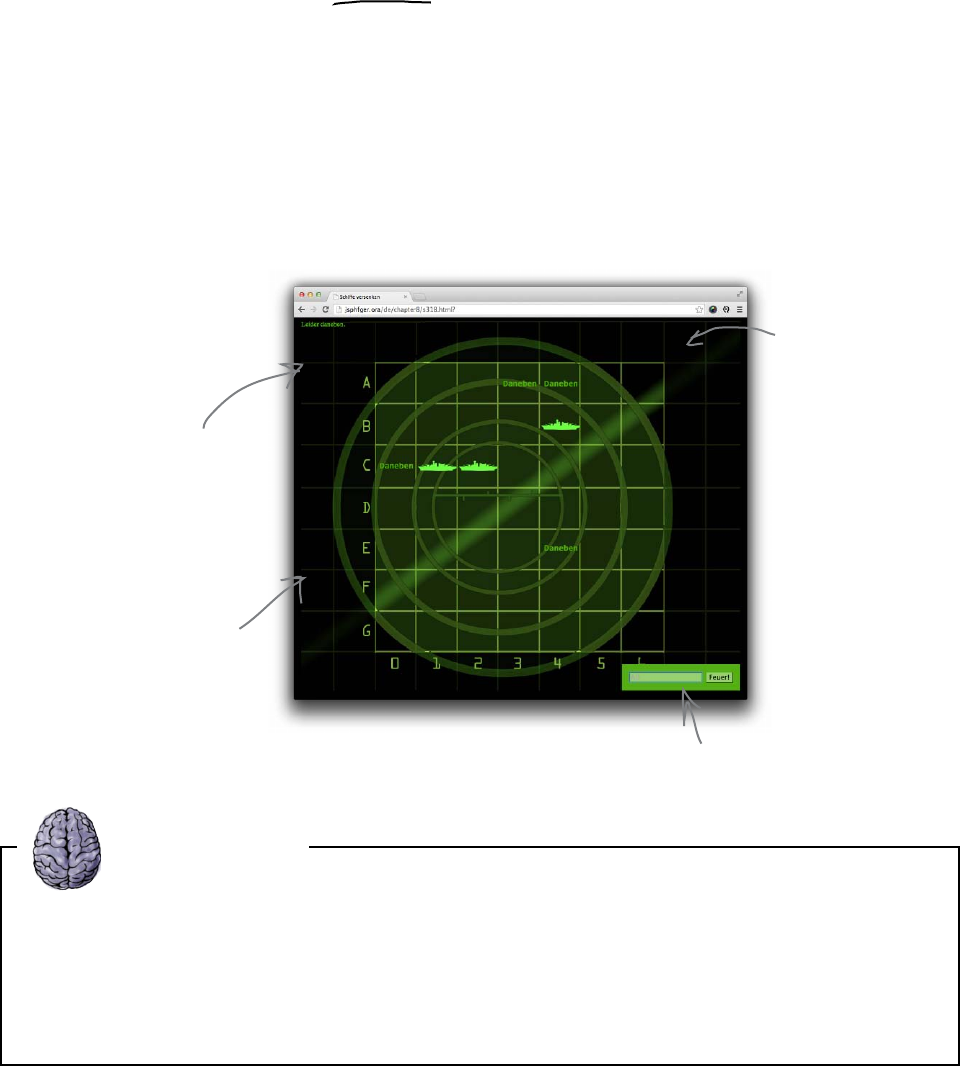
Anders gesagt: Sie wollen etwas bauen wie das hier:
Diesmal wollen wir ein ECHTES »Schiffe versenken«-Spiel erstellen
Echtes visuelles
Spielfeld direkt
in der Webseite,
komplett mit Raster.
Geben Sie Ihre Versuche
direkt in die Webseite ein.
Die Treffer und
Fehlversuche
werden während
des Spiels direkt
auf dem Spielfeld
angezeigt.
Und jetzt müssen
alle drei Schiffe
gefunden werden.
Vergessen Sie JavaScript für einen Moment. Sehen Sie sich das oben
stehende »Schiffe versenken«-Mockup und die visuelle Darstellung
der Seite einmal an und überlegen Sie, wie man so etwas mit HTML
und CSS umsetzen könnte.
Kopf-
nuss
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

