
Sie sind hier � 255
Interaktion mit der Webseite
Ein Attribut per setAttribute bearbeiten
Elementobjekte besitzen eine Methode namens setAttribute, mit der Sie den Wert eines
HTML-Attributs lesen und verändern können. Die setAttribute-Methode sieht so aus:
planet.setAttribute("class", "warnmeldung");
Die Methode übernimmt zwei
Argumente: den Namen des zu
ändernden Attributs …
…und benutzen setAttribute, um ein
neues Attribut hinzuzufügen oder ein
bestehendes zu verändern.
… und den Wert, auf den
das Attribut gesetzt
werden soll.
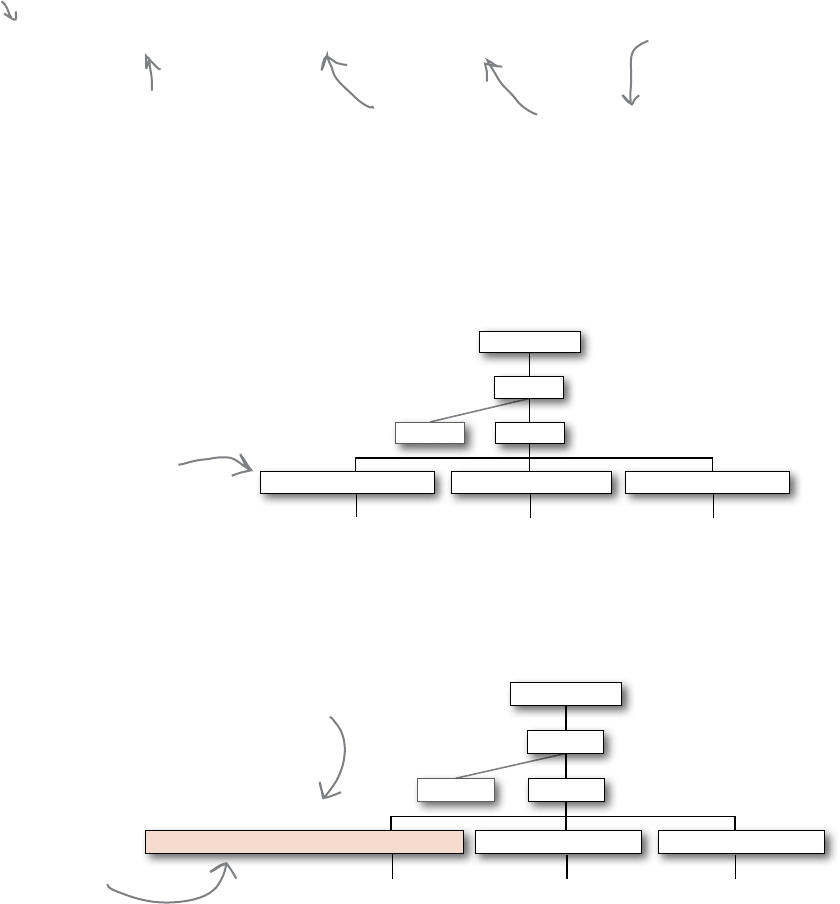
Vorher ...
Und hier ist das Element nach dem Aufruf
von setAttribute. Jetzt hat es zwei
Attribute: id und class.
Hier ist das Element vor dem
Aufruf der setAttribute-
Methode. Wie Sie sehen,
besitzt das Element ein
Attribut: id.
Alles in
Ordnung
body
p id =”gruener_planet” p id =”roter_planet” p id =”blauer_planet”
Nichts zu
berichten
Alle Systeme
OK
head
html
document
Alles in
Ordnung
body
p id =”gruener_planet” class="warnmeldung" p id =”roter_planet” p id =”blauer_planet”
Nichts zu
berichten
Alle Systeme
OK
head
html
document
Beim Aufruf der
setAttribute-Methode
verändern wir das
Elementobjekt im DOM,
was sich sofort auf die
Darstellung im Browser
auswirkt.
Wir nehmen das Elementobjekt …
Existiert dieses Attribut
noch nicht im Element,
wird ein neues erzeugt.
... und danach.
Mit setAttribute können Sie den Wert eines existierenden Attributs für beliebige Elemente
verändern. Existiert das Attribut noch nicht, wird es dem Element neu hinzugefügt. Als Beispiel
wollen wir uns ansehen, wie sich das Ausführen des oben stehenden Codes auf unser DOM auswirkt.
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

