
Sie sind hier � 231
Interaktion mit der Webseite
Und was macht dieser Code genau?
var access =
document.getElementById("code9");
var code = access.innerHTML;
code = code + " Mitternacht";
alert(code);
Dann nehmen wir das Element (mit der ID "code9") und benutzen seine
innerHTML-Eigenschaft, um den Inhalt auszulesen. Diesen weisen wir
der Variablen code zu.
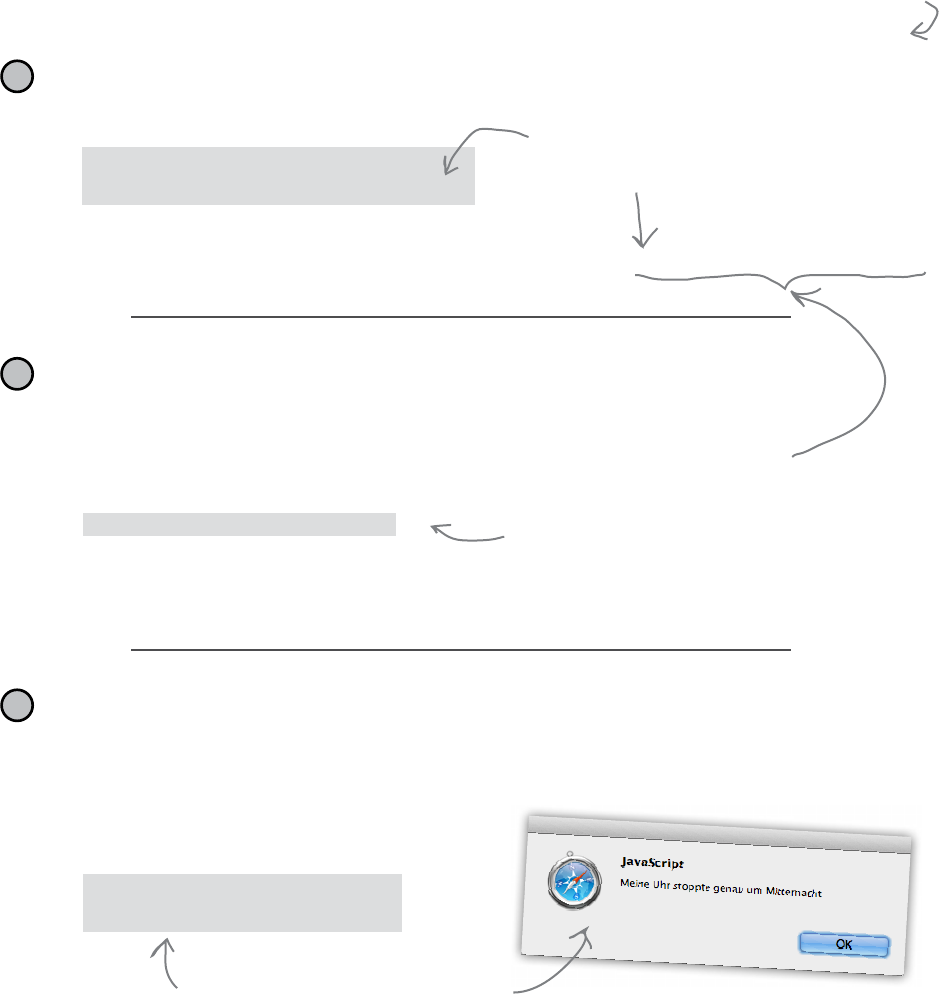
Sehen wir uns den Code Schritt für Schritt an, um zu sehen, wie Dr. Evel seine
Geheimcodes erzeugt. Danach werden Sie verstehen, wie das alles funktioniert:
Dr. Evels Code erweitert den Inhalt der Variablen code (»Meine Uhr
stoppte genau um«) um den String » Mitternacht«. Danach gibt die Seite
eine Warnmeldung mit dem Geheimcode in der Variablen code aus.
<p id="code9">Meine Uhr stoppte genau um</p>
Holt das Element mit der ID
"code9". Also das hier …
var access =
document.getElementById("code9");
var code = access.innerHTML;
code = code + " Mitternacht";
alert(code);
Das Element mit der ID "code9" ist
ein Absatzelement (<p>). Sein Inhalt
(bzw. sein »innerHTML«) ist der Text
»Meine Uhr stoppte genau um«.
var access =
document.getElementById("code9");
var code = access.innerHTML;
code = code + " Mitternacht";
alert(code);
Dem String »Meine Uhr stoppte genau
um« wird » Mitternacht« angehängt.
Das Ganze wird dann per alert
ausgegeben.
1
2
Zuerst weisen wir der Variablen access den Rückgabewert von getElementById (dem
Elementobjekt "code9") zu. getElementById ist eine Methode des document-Objekts.
3
In diesem Kapitel lernen
Sie alles Nötige über
die document- und
Elementobjekte.

232 Kapitel 6
Wie »Knacken Sie den Geheimcode« funktioniert
Was haben wir hier gemacht? Wir haben JavaScript benutzt, um ein
bestimmtes Element (mit der ID "code9") aus der Seite (dem Dokument)
auszulesen. Dessen Inhalt (»Meine Uhr stoppte genau um«) haben wir
den String » Mitternacht« angehängt und den resultierenden Geheimcode
schließlich ausgegeben.
Eine kurze Wiederholung
Der Adler ist im
Der Fuchs läuft durch den
schlich letzte Nacht in den Garten
Sie sagten, es werde regnen
Kräht das Rotkehlchen um
Wo finde ich Mr.
Ich sagte, bringt Tee mit und
Wo ist meine Knete? Das kann so
Meine Uhr stoppte genau um
bellen, fliegen ohne Regenschirm nicht.
Der grüne Kanarienvogel fliegt um
Die Auster hat eine schöne
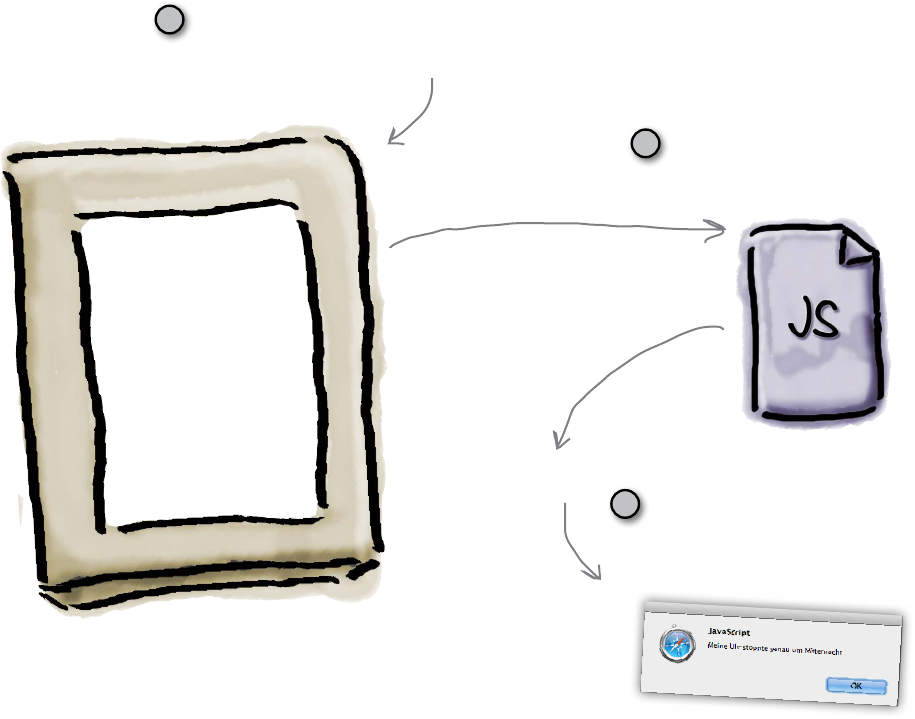
Auf Dr. Evels Seite sind die möglichen Geheimcodes
innerhalb von Absatzelementen (<p>) gespeichert,
die jeweils ein HTML-id-Attribut besitzen.
1
Hinter den Kulissen holt sich JavaScript
das Element mit id="code9".
2
Dem Inhalt wird der String
" Mitternacht" angehängt.
Das Ergebnis wird per alert
ausgegeben.
3
"
Meine Uhr stoppte genau um
" + " Mitternacht"
Der Browser.
<p id="code9">Meine Uhr stoppte genau um</p>
Wir wünschen Dr. Evel alles Gute mit seinen JavaScript-Sicherheitsmaßnahmen.
Für uns ist jedoch wichtig, dass die Seite für JavaScript eine echte, lebendige
Datenstruktur darstellt, mit der interagiert werden kann. Das heißt, Sie können
auf die Elemente der Seite zugreifen und sie auslesen. Andersherum ist es
auch möglich, den Inhalt und die Struktur der Seite zu verändern. Um die
Zusammenarbeit zwischen HTML und JavaScript besser zu verstehen, müssen
wir noch mal einen Schritt zurückgehen.
Get JavaScript-Programmierung von Kopf bis Fuß now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

