Chapter 11. Scripting Documents
Client-side JavaScript exists to turn static HTML documents into interactive web applications. The Document object represents the content of a web browser window, and it is the subject of this chapter. The Document object does not stand alone, however. It is the central object in a larger API, known as the Document Object Model, or DOM, for representing and manipulating document content.
Overview of the DOM
The Document Object Model, or DOM, is the fundamental API
for representing and manipulating the content of HTML documents. The API
is not particularly complicated, but there are a number of architectural
details you need to understand. First, you should understand that the
nested elements of an HTML or XML document are represented in the DOM as a
tree of objects. The tree representation of an HTML document contains
nodes representing HTML tags or elements, such as <body> and <p>, and nodes representing strings of
text. An HTML document may also contain nodes representing HTML comments.
Consider the following simple HTML document:
<html>
<head>
<title>Sample Document</title>
</head>
<body>
<h1>An HTML Document</h1>
<p>This is a <i>simple</i> document.
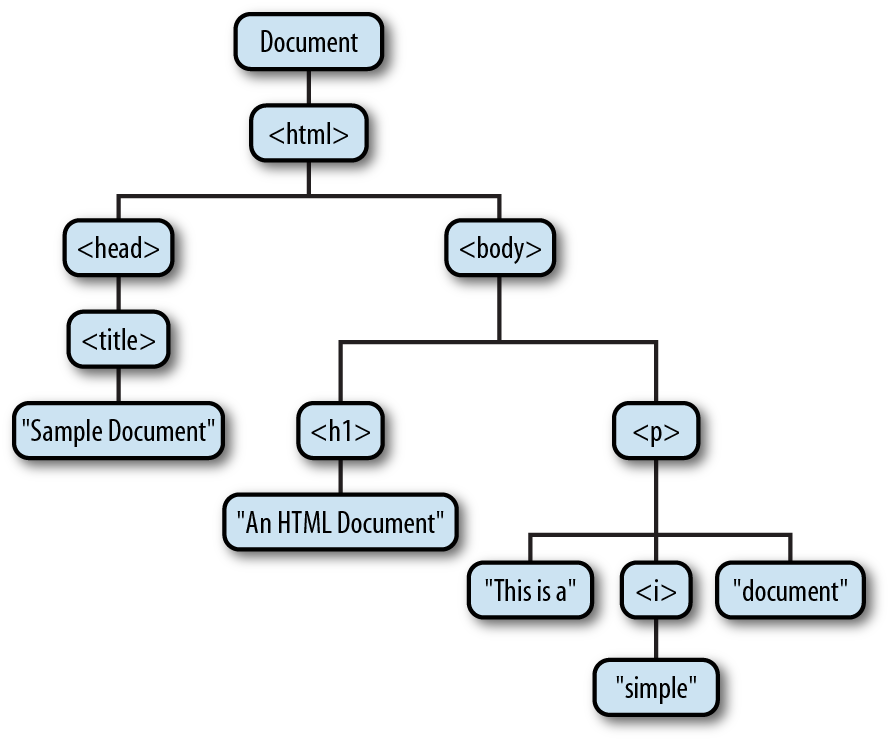
</html>The DOM representation of this document is the tree pictured in Figure 11-1.

Figure 11-1. The tree representation of an HTML document
If you are not already familiar with tree structures in computer ...
Get JavaScript Pocket Reference, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

