
ORDER OF EXECUTION
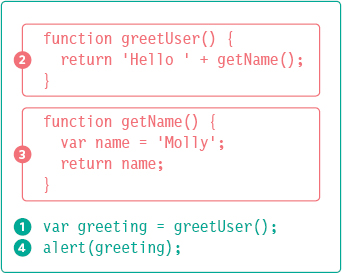
To find the source of an error, it helps to know how scripts are processed. The order in which statements are executed can be complex; some tasks cannot complete until another statement or function has been run:

This script above creates a greeting message, then ...
Get JavaScript and JQuery: Interactive Front-End Web Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

