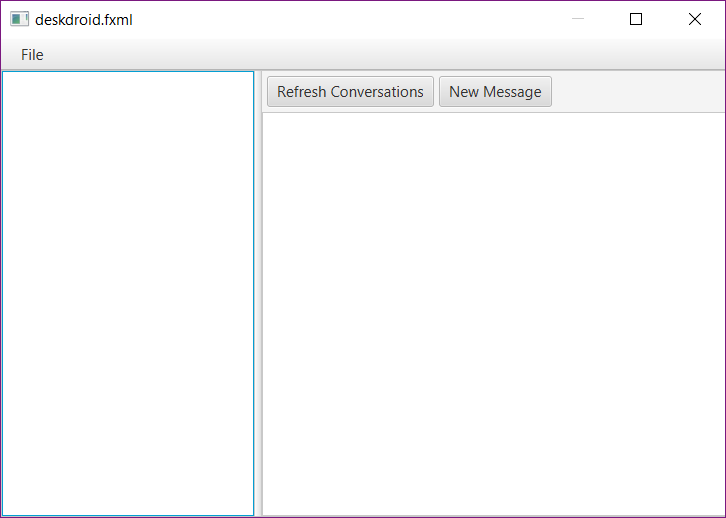
Let's start by building up the user interface. Here's what the application will look like:

In the preceding screen, we'll have our list of conversations on the left, and we will display the selected conversation on the right. We will add a mechanism for auto-refreshing, but the Refresh Conversations will allow for a manual refresh, if needed. New Message should be self-explanatory.
We can use Gluon's Scene Builder to build the user interface, of course, but let's take a look at the FXML. We'll start, as usual, with a BorderPane, as follows:
<BorderPane fx:id="borderPane" minWidth="1024" prefHeight="768" xmlns="http://javafx.com/javafx/8.0.111" ...

