DRAWING GRAPHICS IN PRACTICE
You now know how to draw lines and arcs, so it’s about time to consider how a user is going to draw in Sketcher. In other words, you need to decide how the user interface is going to work.
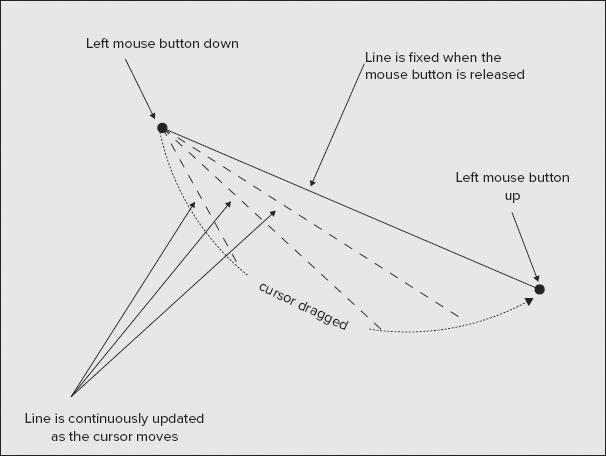
Because Sketcher is to be a sketching tool, you don’t want the user to worry about coordinates. The easiest mechanism for drawing is using just the mouse. To draw a line for instance, users could position the mouse cursor where the line is to start and press the left mouse button; they could then define the end of the line by moving the cursor to where they want with the left button held down, then releasing it. It would be ideal if you could arrange for the line to be continuously drawn as the cursor is moved with the left button down (this is known as “rubber-banding”). The line would be fixed when the left mouse button is released. Figure 14-6 illustrates this process.
Circles can be drawn in a similar fashion. The point where the left mouse button is pressed defines the center, and as the cursor is dragged with the button down, the program tracks and redraws the circle continuously with the cursor position defining a point on the circumference. Like the line, the circle is fixed when the left mouse button is released. Figure 14-7 shows this process.
You can draw a rectangle as easily as you draw a line, as illustrated in Figure 14-8 ...
Get Ivor Horton's Beginning Visual C++ 2012 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.