Content Insets
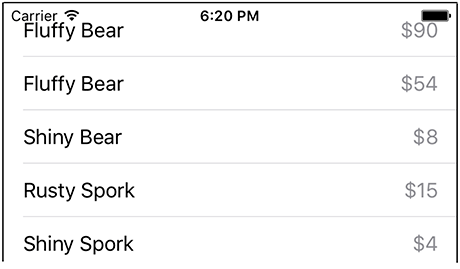
As you have been running the application throughout this chapter, you might have noticed that the first table view cell underlaps the status bar (Figure 10.15). The interfaces for the applications you create fill up the entire window of the device. The status bar, if visible, is placed on top of the interface, so your interfaces must account for the placement of the status bar.
Figure 10.15 Table view cell underlapping status bar

To have the table view cells not underlap the status bar, you will add some padding to the top of the table view. A UITableView is a subclass of UIScrollView, from which it inherits ...
Get iOS Programming: The Big Nerd Ranch Guide, 6th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

