2.3. Customizing the UISwitch
Problem
You have placed UISwitch instances on your UI and would now like to customize them to match your UI.
Solution
Simply use one of the tint/image customization properties of the
UISwitch such as the tintColor or the onTintColor.
Discussion
In both iOS 5 and iOS 6 SDKs, Apple has done a fantastic job of bringing customization to UI components such as the UISwitch. In previous SDKs, developers were going as far as subclassing UISwitch just to change its appearance and color. Now, iOS 6 SDK makes this much simpler.
There are two main ways of customizing a switch:
- Tint Colors
Tint colors are colors that you can apply to a UI component such as a UISwitch. The tint color will be applied on top of the current color of the component. For instance, in a normal
UISwitch, you will be able to see different colors. When you apply the tint color on top, the normal color of the control will be mixed with the tint color, giving a flavor of the tint color on the UI control.- Images
A switch has two images:
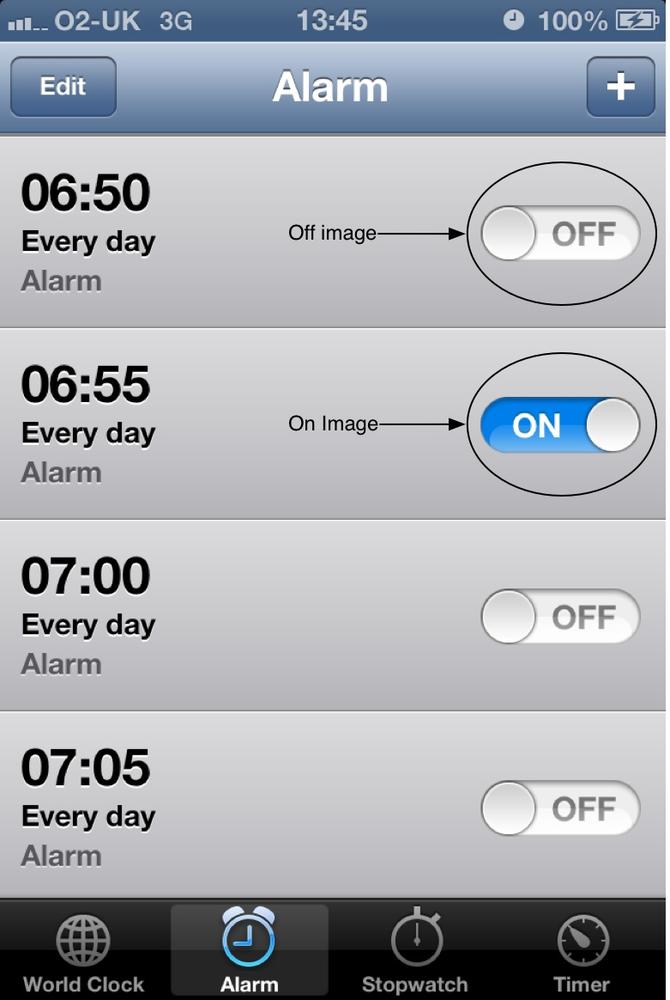
- On Image
The image that represents the on state of the switch. The width of this image is 77 points and its height is 22.
- Off Image
The image that represents the switch in its off state. This image, like the on state of the switch, is 77 points in width and 22 points in height.
Figure 2-9 shows an example of the on and off image of a switch.

Figure 2-9. The on and off images on ...
Get iOS 6 Programming Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

