Displaying data using Freeboard.io
Now, we would like to actually display the recorded data inside a dashboard that can be accessed from anywhere in the world. For that, we are going to use a service that I love to use along with Dweet.io: Freeboard.io.
Let's get started with using Freeboard.io:
- First, create an account there by going to:
- Then, create a new dashboard, and inside this dashboard, create a new
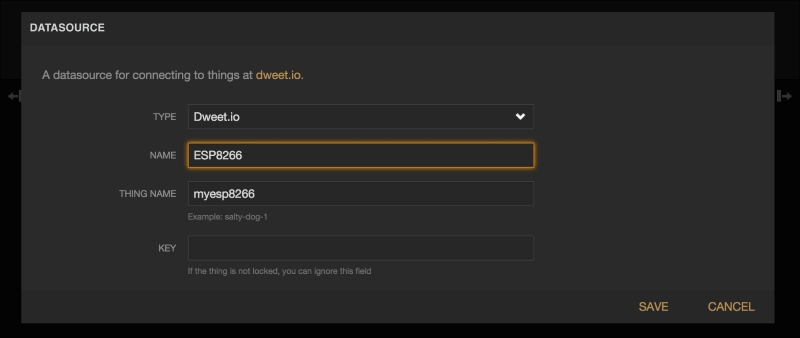
datasource. Link thisdatasourceto your Dweet.io thing that you defined in the ESP8266 code:
- Now create a new Gauge widget that we will use to display the temperature. Give it a name, and link it to the temperature field ...
Get Internet of Things with ESP8266 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

