Time for action — moving layers
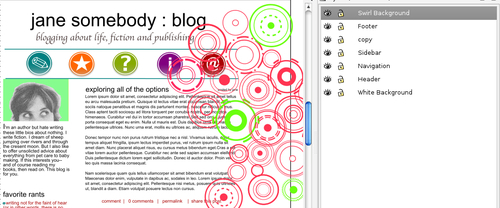
We're again going to use our blog design mockup file as an example. As the current screen stands, the layers don't overlap much—as all objects have a place. However, if we add a layer for a swirled background, it automatically places this layer on top, shown as follows:

The following steps explain how to move it down to place it behind the main design:
- Download a sample of the swirl background here:
http://dl.dropbox.co/u/565455/swirlbackground.svg.zip - In inkscape, in the layer dialog, add a new layer called Swirl Background.
- Select the Swirl Background layer, and from the main menu choose File | Import. Select the ...
Get Inkscape now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

