Time for action — hiding layers
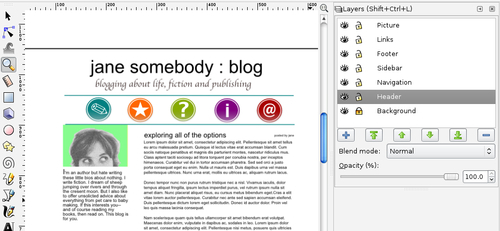
To really show how powerful a feature hiding layers can be, let's walk through this example. We're going to change the design of the blog that we have been featuring in this entire chapter. In fact, we will change the navigation icons so that we can make two different designs:
- With the blog mockup from the previous exercise open in Inkscape, reopen the Layer dialog if it is not open.

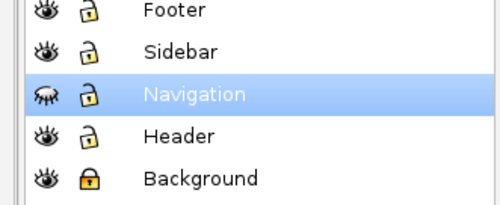
- Select the Navigation layer.
- Click the Eye icon to the left of the layer name.

- The eye will close and essentially hide all objects on that ...
Get Inkscape now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

