POSTING ON YOUR SITE
You always want to make it easy for people to view, share, and embed your infographic content into their own blogs. And while you might think it’s a good idea to display your content in a JavaScript lightbox that disintegrates after 10 seconds and redirects someone to your Deal of the Day, people will likely respond as Chris Farley did when told that he wasn’t really drinking caffeinated Colombian coffee crystals—“angry.” The best approach is to use an introductory paragraph or two to give context to the infographic in the blog post, and then to post it directly. You might also consider posting a lot of the graphic’s information in text format. This will make it easy for search engines to read the information, and also to make the content accessible to people with impaired vision who use software that reads websites’ content to them. Most blogs are 550 to 600 pixels wide, so if you are using an image that is wider than your blog, you should allow people to click through to the full-sized infographic view. It is very important to have the full-sized infographic on an actual .html page (Figure 5.1).
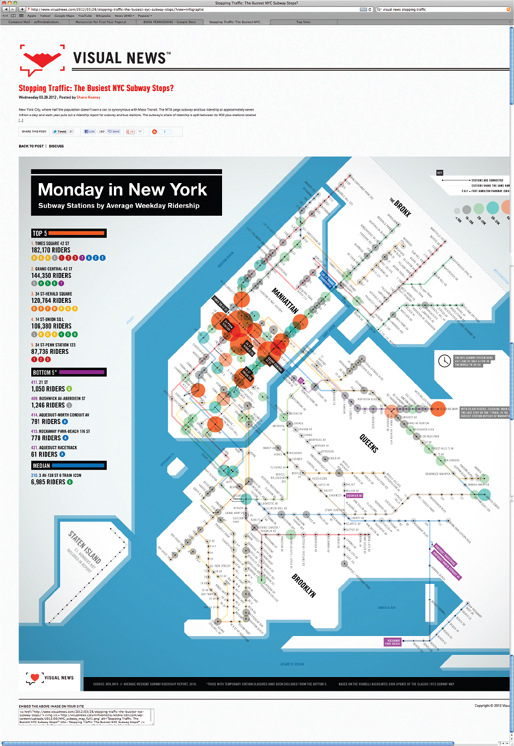
Figure 5.1: Full-sized infographic view on a standalone .html page after clicking through from the image preview in the blog post. Visual News.

This is helpful for a few reasons. First, it helps decrease the content’s bounce rate (people visiting one page on your ...
Get Infographics: The Power of Visual Storytelling now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

