Application skins
If you need to create a piece of code that determines a specific device, you have to create a separate skin.
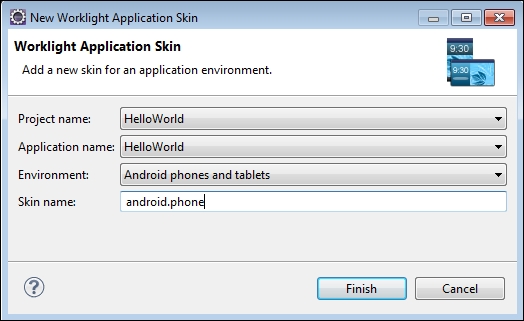
To set up the application skin, right-click on Worklight Application in New Worklight Application Skin. In the dialog box that appears, select the environment for which you need to create a skin for the mobile application.

This folder describes the Android skin, which contains HTML, CSS, and JS. The skin for every defined environment is situated within the apps folder shown in the following screenshot. This folder will be responsible for selecting the screen to be loaded in the specified environment.
Skins are a sub variant ...
Get IBM Worklight Mobile Application Development Essentials now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

