Attaching event listeners to images
In this recipe, we'll attach event listeners to images. As we can only attach event listeners to paths with our Events class, and as images drawn on the canvas aren't classified as paths, we can create a rectangular region that overlays an image in order to attach event listeners to the rectangular region, and consequently attach event listeners to the image.

How to do it...
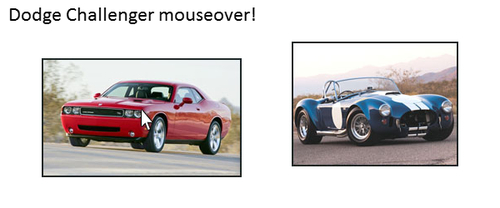
Follow these steps to draw two different images and then attach mouseover, mouseout, mousedown, and mouseup event listeners to them:
- Link to the
Eventsclass:<script src="events.js"> </script>
- Define the
writeMessage()function which writes ...
Get HTML5 Canvas Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

