Stressing the canvas and displaying the FPS
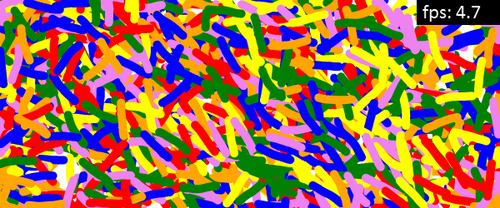
After seeing the last recipe, you might be thinking "Is there a limit to how many microbes we can animate?" The straightforward answer to this question is yes. As the 2D context of the HTML5 canvas is not hardware-accelerated, and as our animations are driven purely by JavaScript, there is definitely a point where the browser will start to choke if it's working overtime. To illustrate this, we can draw the FPS of our animation and observe the relationship between the number of microbes on the screen and the FPS value.

How to do it...
Follow these steps to stress the canvas and display the FPS:
- Link to the ...
Get HTML5 Canvas Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

