Putting it all together: drawing a jet
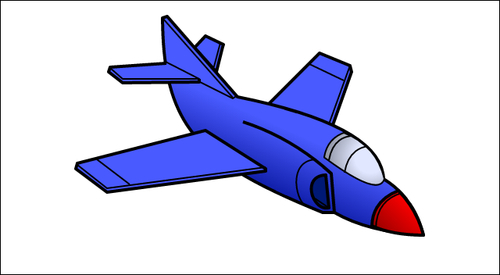
In this recipe, we'll push the limits of the HTML5 canvas drawing API by drawing a vector-style jet using lines, curves, shapes, colors, linear gradients, and radial gradients.

How to do it...
Follow these steps to draw a vector-style jet:
- Define a 2D canvas context and set the line join style:
window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); var grd; context.lineJoin = "round"; - Draw the right tail wing:
// outline right tail wing context.beginPath(); context.moveTo(248, 60); //13 context.lineTo(262, 45); // 12 context.lineTo(285, 56); //11 context.lineTo(284, ...
Get HTML5 Canvas Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

