Tables
For a language that emerged from academia—a world steeped in data—it’s not surprising to find that HTML (and now its progeny, XHTML) supports a set of tags for data tables that not only align your numbers, but can specially format your text, too.
Eight tags enable tables; including the <table> tag itself and a <caption> tag for including a
description of the table. Special tag attributes let you change the look
and dimensions of the table. You create a table row by row, putting
between the table row (<tr>)
tag and its end tag (</tr>)
either table header (<th>) or
table data (<td>) tags and
their respective contents for each cell in the table (end tags, too,
with XHTML). Headers and data may contain nearly any regular content,
including text, images, forms, and even another table. As a result, you
can also use tables for advanced text formatting, such as sidebar
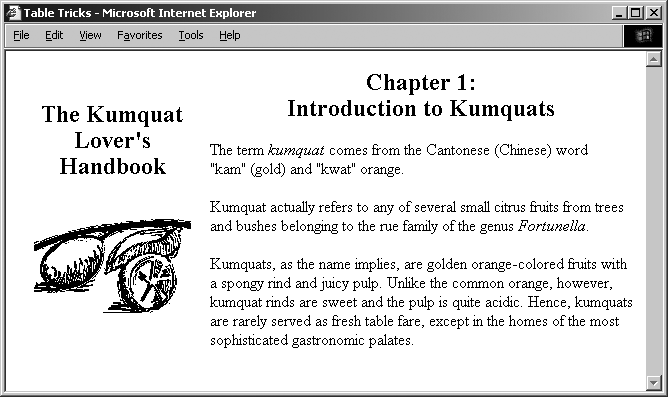
headers (see Figure 2-5). For
more information, see Chapter
10.

Figure 2-5. Tables let you perform page layout tricks, too
Get HTML & XHTML: The Definitive Guide, 6th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

