Nesting Lists
Except inside directories or menus, lists nested inside other lists are fine. Menu and directory lists can be embedded within other lists. Indents for each nested list are cumulative, so do not nest lists too deeply; the list contents could quickly turn into a thin ribbon of text flush against the right edge of the browser document window.
Nested Unordered Lists
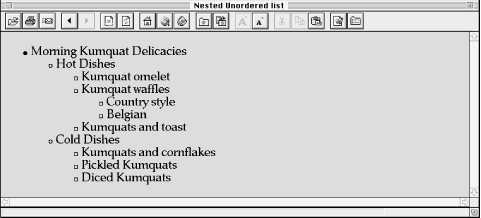
The items in each nested unordered list may be preceded by a different bullet character at the discretion of the browser. For example, Internet Explorer Version 2 for Macintosh used an alternating series of hollow, solid circular, and square bullets for the various nests in the following source fragment, as shown in Figure 7-6 (other browsers to date haven’t been as inventive):
<ul>
<li>Morning Kumquat Delicacies</li>
<ul>
<li>Hot Dishes</li>
<ul>
<li>Kumquat omelet</li>
<li>Kumquat waffles</li>
<ul>
<li>Country style</li>
<li>Belgian</li>
</ul>
<li>Kumquats and toast</li>
</ul>
<li>Cold Dishes</li>
<ul>
<li>Kumquats and cornflakes</li>
<li>Pickled Kumquats</li>
<li>Diced Kumquats</li>
</ul>
</ul>
</ul>
Figure 7-6. Bullets change for nested unordered list items
You can change the bullet style for each unordered list and even for
individual list items (see the type attribute
discussion in Section 7.3.1.1), but the repertoire of bullets is limited. For example, Internet Explorer 6 for Windows and Netscape render ...
Get HTML & XHTML: The Definitive Guide, 5th Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

