Creating a Form
A form has three important parts: the form tag, which includes the URL of the script that will process the form; the form elements, like fields and menus; and the submit button which sends the data to the script on the server.
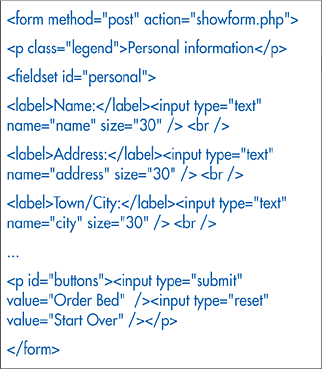
Figure 17.1. Every form has three parts: the form tag, the actual form elements where the visitor enters information, and the submit button (or active image) that sends the collected information to the server.

To create a form:
1. | Type <form
method="post".
|
2. | Type action="script.url"> where script.url is the location on the server of the script that will run when the form is submitted (see page 256 |
Get HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

